Adding a Read More button in Shopify is a great way to keep your product descriptions concise while still providing enough information for your customers. In this video, I’ll show you how to add a Read More button in Shopify and style it to match your store’s design.
1. jQuery Code
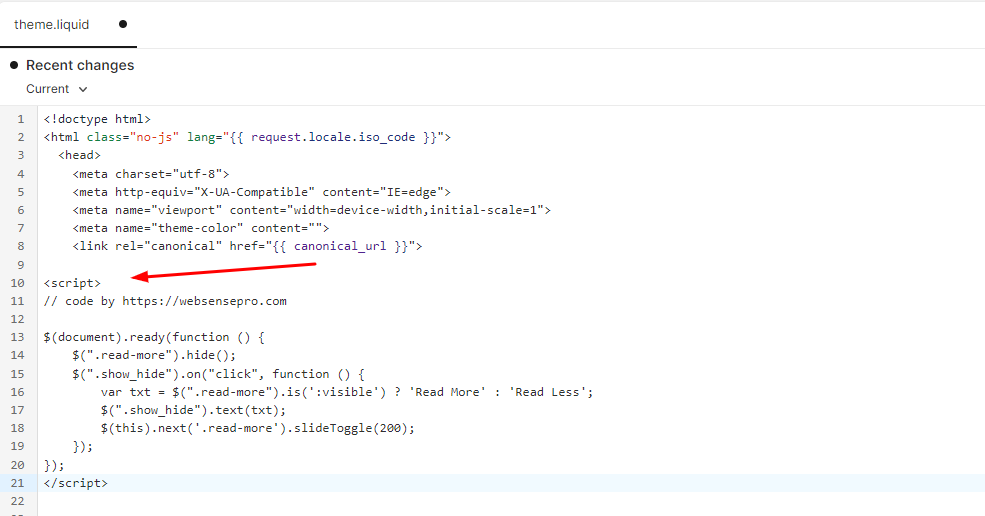
Make sure to include jQuery and add the following code in Theme.liquid:

<script>
// code by https://websensepro.com
$(document).ready(function () {
$(".read-more").hide();
$(".show_hide").on("click", function () {
var txt = $(".read-more").is(':visible') ? 'Read More' : 'Read Less';
$(".show_hide").text(txt);
$(this).next('.read-more').slideToggle(200);
});
});
</script>2. HTML Code
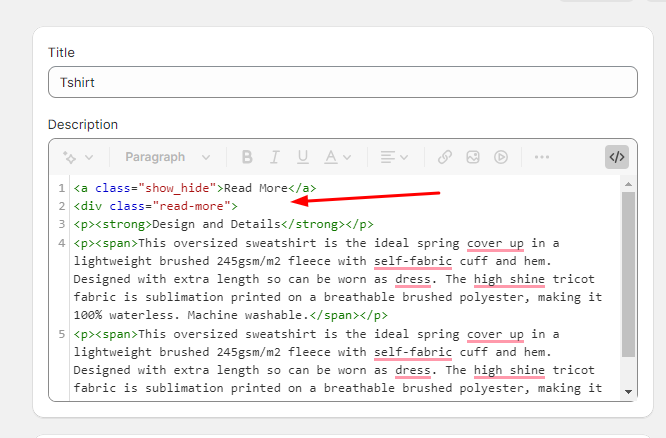
Add the following HTML Code in your product description, note where it says Your Product Description which you need to replace with your own product description.

<a class="show_hide" >Read More</a>
<div class="read-more">
Your Product Description
</div>3. CSS Code
Add the following code to your CSS file. If you are using the Dawn theme you will need to add the following code in base.css file
/* code by https://websensepro.com */
.show_hide {
cursor: pointer !important;
font-weight: bold;
text-decoration: underline;
text-decoration: underline;
font-size: 20px;
}
4.4/5 - (15 votes)


6 thoughts on “How To Add Read More Button in Shopify Product Page”
good video and nicely done.
how do you add to 10k products?
By adding a Meta field
Can you explain about metafield ?
Sure, will create a video about it soon.
How would I bulk add this to my entire catalog?
You can do this via Meta field