[vc_row][vc_column width=”1/1″][vc_column_text disable_pattern=”true” align=”left” margin_bottom=”0″]In this installment of animations and CSS3 effects buttons I show another 4 effects to give your buttons.
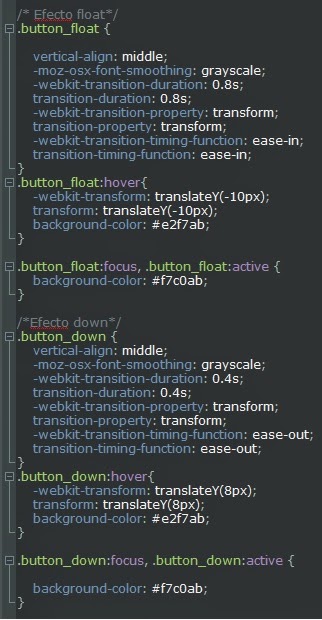
The first effect is that the button to move upward, as if floating (effect float ).The type of animation is a transition transformation. We can put a property for the time ( transition-timing-function ) to be accelerated at the end, at first, etc. When we pass the pointer over the button (event hover ) we do it is move the button on the Y axis up to a negative ( traslateY (-10px) ).
The other effect is similar to the above, what changes is that instead of moving up moving down ( down ).We only have to change thetraslateY in the event hover . The third effect is an arrow button next to our when we move the pointer appears. In this case we will use CSS pseudo-elements , namely : before. What this is doing is adding content after the original content. We need to use the content CSS property.
We will create a triangle and calculate the center with ( left: calc (50% -10px) ) and give you the edge and color. Depending on where you want to leave the triangle or arrow (top, bottom, right, left) we must change those three properties css. For example if we want to leave up we would use:
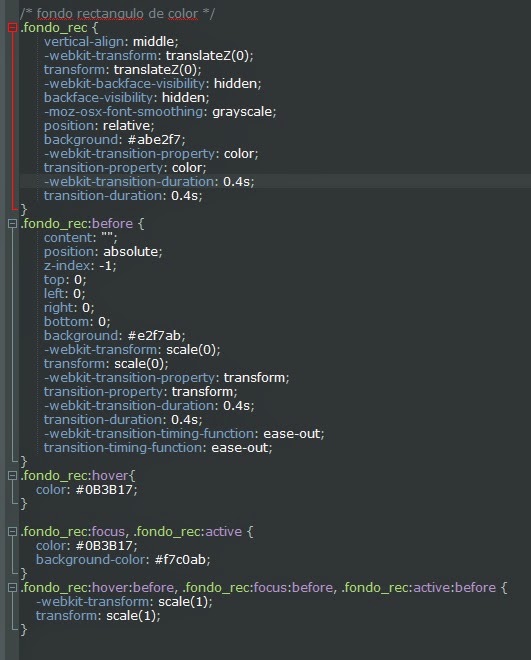
Finally when the event hover what we have to do is move this triangle out withtraslateY . Depending on where you put the arrow will move on an axis or another, positive or negative. The ultimate effect is to fill the button background from the center gradually. We will create a square (which is not at first) and we will go enlarging until it fills the background. The animation is going enlarging the square until it fills the size of the button.
[/vc_column_text][/vc_column][/vc_row]