Learn how to add zoom on hover in the product page of your Shopify store, using the Dawn theme. This simple trick will help your customers get a better look at your products, and make it easier for them to decide whether to purchase.
Adding zoom on hover in Shopify Dawn theme is a great way to improve the customer experience on your product pages. In this video, we show you how to add a magnifying glass effect that will let your customers get a closer look at your products.
1- Adding jQuery in theme
Add following code in theme.liquid file under <head> tag
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>2- Add jQuery Plugin
1- Download the plugin From Here
2- Upload it to Shopify files
3- Add the following code to the theme.liquid file (Replace “SRC” with your uploaded file link)
{% if template contains 'product' %}
<script type="text/javascript" src="https://cdn.shopify.com/s/files/1/0601/0185/3358/files/lightzoom.js?v=1666514281"></script>
{% endif %}3- Add class in product-thumbnail.liquid file
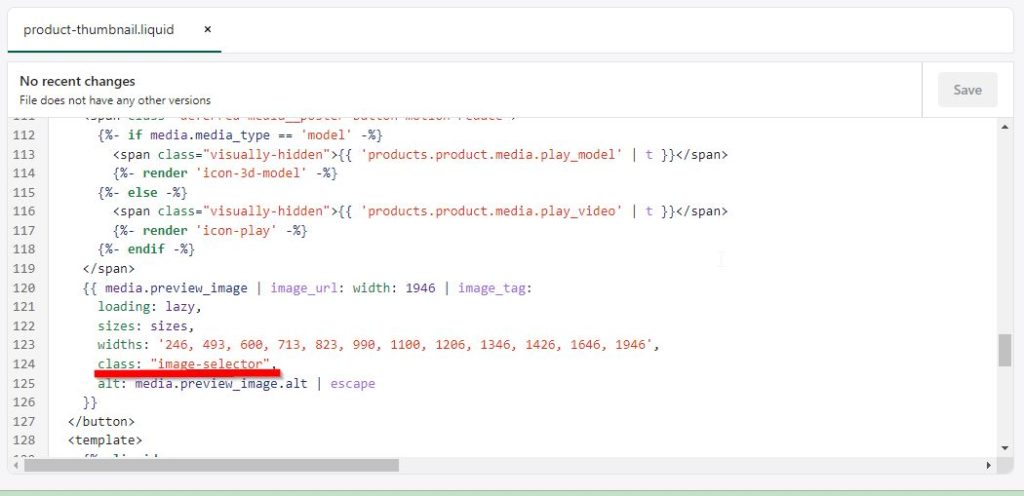
Search For “media.preview_image.alt” in product-thumbnail.liquid file and add the following line above that:
Search For "media.preview_image.alt"Make sure to add a class where ever you find “media.preview_image.alt” because it’s on the file multiple times just like the screenshot below:

4- Add code in global.js file
Add the following code in the global.js file
$('.image-selector').lightzoom({
zoomPower : 3,
glassSize : 200
});
5- Add CSS
Add the following CSS code in base.css file
.image-selector {
z-index:3;
}
#glass {
position: absolute;
border-radius: 50%;
box-shadow: 0 0 0 7px rgba(255, 255, 255, 0.85), 0 0 7px 7px rgba(0, 0, 0, 0.25), inset 0 0 40px 2px rgba(0, 0, 0, 0.25);
display: none;
background-repeat: no-repeat;
background-color: rgba(0,0,0,.6);
z-index:4;
}

