Step1: Go to main-porduct.liquid and find {%- when ‘inventory’ -%} paste the below code
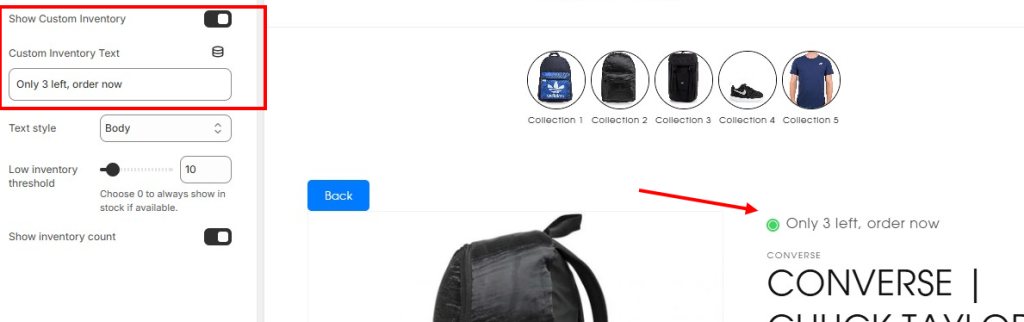
Custom inventory featured in Shopify For All Themes: Easily add text on your Shopify theme without any additional paid APP
Result:

{%- when 'inventory' -%}
<p
class="product__inventory{% if block.settings.text_style == 'uppercase' %} caption-with-letter-spacing{% elsif block.settings.text_style == 'subtitle' %} subtitle{% endif %}{% if product.selected_or_first_available_variant.inventory_management != 'shopify' %} visibility-hidden{% endif %}"
{{ block.shopify_attributes }}
id="Inventory-{{ section.id }}"
role="status"
>
{%- if product.selected_or_first_available_variant.inventory_management == 'shopify' -%}
{%- if product.selected_or_first_available_variant.inventory_quantity > 0 -%}
{%- if product.selected_or_first_available_variant.inventory_quantity
<= block.settings.inventory_threshold
-%}
<span class="svg-wrapper" style="color: rgb(238, 148, 65)">
{{- 'icon-inventory-status.svg' | inline_asset_content -}}
</span>
{%- if block.settings.show_inventory_quantity -%}
{{-
'products.product.inventory_low_stock_show_count'
| t: quantity: product.selected_or_first_available_variant.inventory_quantity
-}}
{%- else -%}
{{- 'products.product.inventory_low_stock' | t -}}
{%- endif -%}
{%- else -%}
<span class="svg-wrapper" style="color: rgb(62, 214, 96)">
{{- 'icon-inventory-status.svg' | inline_asset_content -}}
</span>
{%- if block.settings.show_inventory_quantity -%}
{{-
'products.product.inventory_in_stock_show_count'
| t: quantity: product.selected_or_first_available_variant.inventory_quantity
-}}
{%- else -%}
{{- 'products.product.inventory_in_stock' | t -}}
{%- endif -%}
{%- endif -%}
{%- else -%}
{%- if product.selected_or_first_available_variant.inventory_policy == 'continue' -%}
<span class="svg-wrapper" style="color: rgb(62, 214, 96)">
{{- 'icon-inventory-status.svg' | inline_asset_content -}}
</span>
{{- 'products.product.inventory_out_of_stock_continue_selling' | t -}}
{%- else -%}
<span class="svg-wrapper" style="color: rgb(200, 200, 200)">
{{- 'icon-inventory-status.svg' | inline_asset_content -}}
</span>
{{- 'products.product.inventory_out_of_stock' | t -}}
{%- endif -%}
{%- endif -%}
{%- endif -%}
</p>Replace this code with the code above.
{%- when 'inventory' -%}
{% if block.settings.show_inventory %}
<!-- start new inventory code -->
<p class="product__inventory1" role="status">
<span class="svg-wrapper1" style="color: rgb(62, 214, 96)">
<svg
class="icon icon-inventory-status"
style="
height: 3vh;
width: 5%; margin-bottom: -5px;
"
>
<circle cx="7.5" cy="7.5" r="7.5" fill="currentColor"></circle><circle cx="7.5" cy="7.5" r="5" fill="currentColor" stroke="#FFF"></circle>
</svg>
</span>
{{- block.settings.show_inventory_text }}
</p>
<!-- end new inventory code -->
{% else %}
<p
class="product__inventory{% if block.settings.text_style == 'uppercase' %} caption-with-letter-spacing{% elsif block.settings.text_style == 'subtitle' %} subtitle{% endif %}{% if product.selected_or_first_available_variant.inventory_management != 'shopify' %} visibility-hidden{% endif %}"
{{ block.shopify_attributes }}
id="Inventory-{{ section.id }}"
role="status"
>
{%- if product.selected_or_first_available_variant.inventory_management == 'shopify' -%}
{%- if product.selected_or_first_available_variant.inventory_quantity > 0 -%}
{%- if product.selected_or_first_available_variant.inventory_quantity
<= block.settings.inventory_threshold
-%}
<svg width="15" height="15" aria-hidden="true">
<circle cx="7.5" cy="7.5" r="7.5" fill="rgb(238,148,65, 0.3)"/>
<circle cx="7.5" cy="7.5" r="5" stroke="rgb(255, 255, 255)" stroke-width="1" fill="rgb(238,148,65)"/>
</svg>
{%- if block.settings.show_inventory_quantity -%}
{{-
'products.product.inventory_low_stock_show_count'
| t: quantity: product.selected_or_first_available_variant.inventory_quantity
-}}
{%- else -%}
{{- 'products.product.inventory_low_stock' | t -}}
{%- endif -%}
{%- else -%}
<svg width="15" height="15" aria-hidden="true">
<circle cx="7.5" cy="7.5" r="7.5" fill="rgb(62,214,96, 0.3)"/>
<circle cx="7.5" cy="7.5" r="5" stroke="rgb(255, 255, 255)" stroke-width="1" fill="rgb(62,214,96)"/>
</svg>
{%- if block.settings.show_inventory_quantity -%}
{{-
'products.product.inventory_in_stock_show_count'
| t: quantity: product.selected_or_first_available_variant.inventory_quantity
-}}
{%- else -%}
{{- 'products.product.inventory_in_stock' | t -}}
{%- endif -%}
{%- endif -%}
{%- else -%}
{%- if product.selected_or_first_available_variant.inventory_policy == 'continue' -%}
<svg width="15" height="15" aria-hidden="true">
<circle cx="7.5" cy="7.5" r="7.5" fill="rgb(62,214,96, 0.3)"/>
<circle cx="7.5" cy="7.5" r="5" stroke="rgb(255, 255, 255)" stroke-width="1" fill="rgb(62,214,96)"/>
</svg>
{{- 'products.product.inventory_out_of_stock_continue_selling' | t -}}
{%- else -%}
<svg width="15" height="15" aria-hidden="true">
<circle cx="7.5" cy="7.5" r="7.5" fill="rgb(200,200,200, 0.3)"/>
<circle cx="7.5" cy="7.5" r="5" stroke="rgb(255, 255, 255)" stroke-width="1" fill="rgb(200,200,200)"/>
</svg>
{{- 'products.product.inventory_out_of_stock' | t -}}
{%- endif -%}
{%- endif -%}
{%- endif -%}
</p>
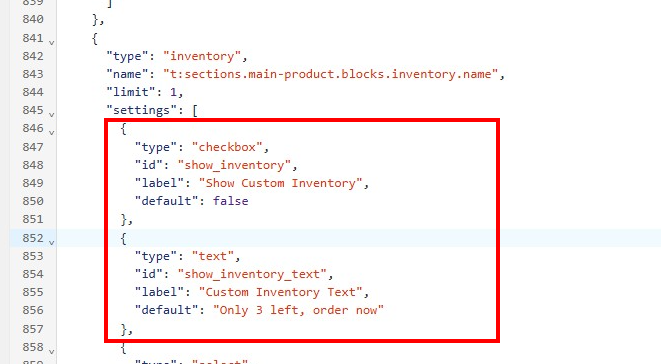
{%- endif -%}Find “type”: “inventory” and add code

{
"type": "checkbox",
"id": "show_inventory",
"label": "Show Custom Inventory",
"default": false
},
{
"type": "text",
"id": "show_inventory_text",
"label": "Custom Inventory Text",
"default": "Only 3 left, order now"
},
5/5 - (6 votes)

