Step 1: Replace the code in price.liquid
Replace the following code in price.liquid line no. 120
<span class="badge price__badge-sale color-{{ settings.sale_badge_color_scheme }}">
{{ 'products.product.on_sale' | t }}
</span>With the following code
<span class="badge price__badge-sale color-{{ settings.sale_badge_color_scheme }}">
-{{ compare_at_price | minus: price | times: 100 | divided_by: compare_at_price }}%
{{ settings.aftertext }}
</span>Step 2: Replace code in card-product.liquid
Replace the following code in card-product.liquid line no 128
<span
id="NoMediaStandardBadge-{{ section_id }}-{{ card_product.id }}"
class="badge badge--bottom-left color-{{ settings.sale_badge_color_scheme }}"
>
{{- 'products.product.on_sale' | t -}}
</span>With the following code
{%- assign difference = card_product.compare_at_price | minus: card_product.price -%}
{%- assign float_difference = difference | times: 1.0 -%}
{%- assign discount_fraction = float_difference | divided_by: card_product.compare_at_price -%}
{%- assign discount_percentage = discount_fraction | times: 100 | round -%}
<span
id="NoMediaStandardBadge-{{ section_id }}-{{ card_product.id }}"
class="badge badge--bottom-left color-{{ settings.sale_badge_color_scheme }}"
>
{{- discount_percentage }}%
{{ settings.aftertext }}
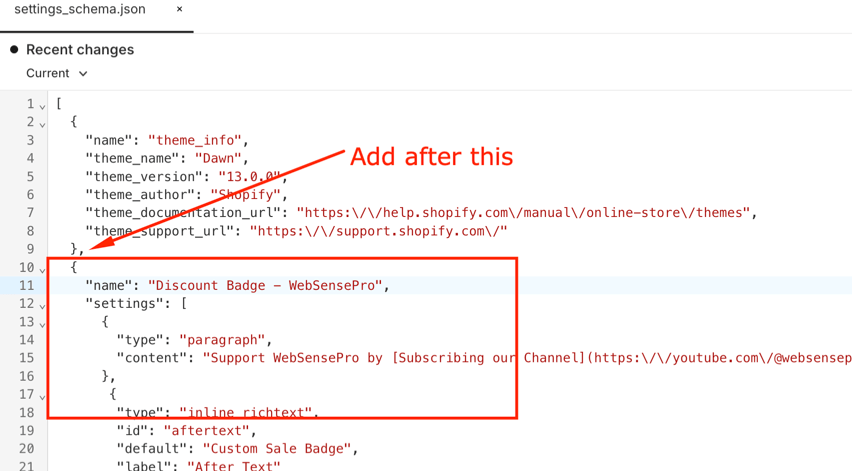
</span>Step 3: Add code in settings_schema.json
Add the following code in settings_schema.json

{
"name": "Discount Badge - WebSensePro",
"settings": [
{
"type": "paragraph",
"content": "Support WebSensePro by [Subscribing our Channel](https:\/\/youtube.com\/@websensepro?sub_confirmation=1)"
},
{
"type": "inline_richtext",
"id": "aftertext",
"default": "Custom Sale Badge",
"label": "After Text"
},
{
"type": "color",
"id": "aftertextbackgroundcolor",
"default": "#000",
"label": "Badge Background Color"
},
{
"type": "color",
"id": "aftertextcolor",
"default": "#fff",
"label": "Badge Text Color"
},
{
"type": "range",
"id": "font_size_badge",
"min": 12,
"max": 24,
"step": 1,
"unit": "px",
"label": "Font size",
"default": 16
},
{
"type": "range",
"id": "badge_border_radius",
"min": 0,
"max": 50,
"step": 2,
"unit": "px",
"label": "Border Radius",
"default": 0
},
{
"type": "checkbox",
"id": "badge_animation",
"label": "Enable Animation"
},
{
"type": "range",
"id": "badge_padding_top",
"min": 8,
"max": 30,
"step": 2,
"unit": "px",
"label": "Padding Top",
"default": 8
},
{
"type": "range",
"id": "badge_padding_bottom",
"min": 8,
"max": 30,
"step": 2,
"unit": "px",
"label": "Padding Bottom",
"default": 8
}
]
},Step 4: Add CSS code in theme.liquid
Add the following CSS code in theme.liquid file in {% style %} element
.price__badge-sale,.badge .color-scheme-4,.badge {
background-color: {{ settings.aftertextbackgroundcolor }} !important;
color: {{ settings.aftertextcolor }} !important;
font-size: {{ settings.font_size_badge }}px !important;
border-radius: {{ settings.badge_border_radius }}px !important;
padding-top: {{ settings.badge_padding_top }}px !important;
padding-bottom: {{ settings.badge_padding_bottom }}px !important;
{% if settings.badge_animation %}
animation: pulse 2s infinite ease-in-out;
{% endif %}
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
to {
transform: scale(1);
}
}
4.9/5 - (34 votes)

