We are learning about how we can create header and footer without Elementor Pro so we don’t need to purchase Elementor Pro and we can use the Elementor free version and create our headers and footers with the free plugin without paying Elementor Pro
-
How To Build Header and Footer Using Free Version Of Elementor
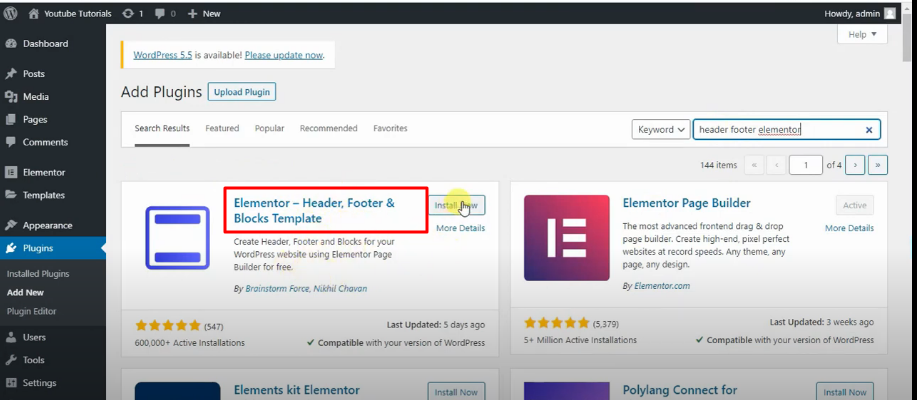
In this tutorial we have used Hello theme which is also a Free theme and Elementor – Header, Footer & Blocks Template plugin as shown in the screenshot below:

Now activate the plugin now let’s create our header using this plugin.
Creating Header
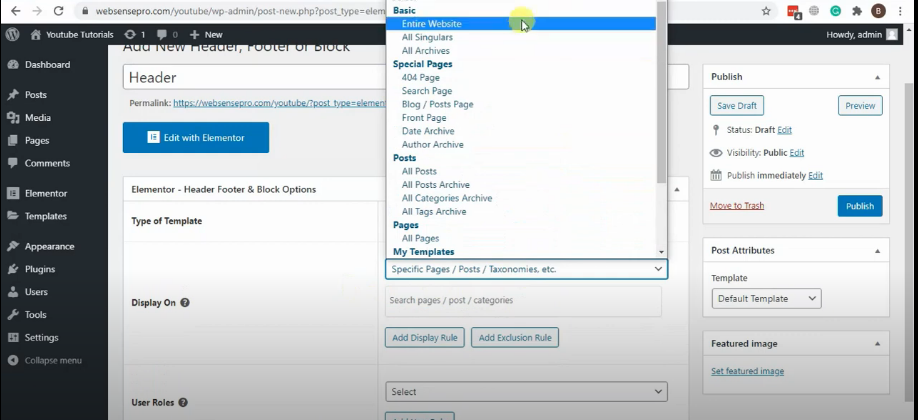
Step 1: Visit Appearance > Header Footer & Blocks and click on the ‘Add New’

Step 2: let’s name it “Header” select a header in the drop-down menu display on the entire website if you have a specific the page we want to show we can do that as well so here’s that option if you want to target specific pages or specific posts we can do that as well for now, we will just select entire website to publish are header for reference please see screenshot above.

-
Creating Footer
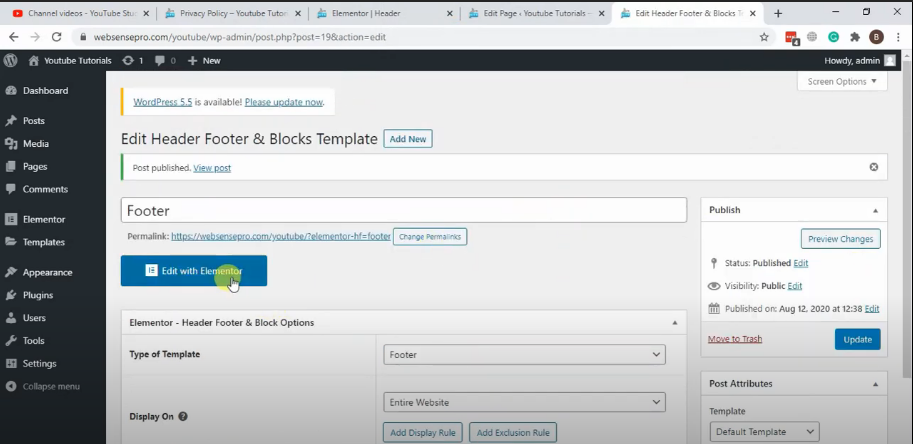
Now we will create a footer so you guys can see how it’s working now just repeat the process again by going to Appearance > Header Footer & Blocks and click on the ‘Add New’
Create a new template by clicking add new name it to footer for now select footer display on the entire website and hit publish.

Now click on “Edit with Elementor” as per the screenshot above to add Footer to your entire website.
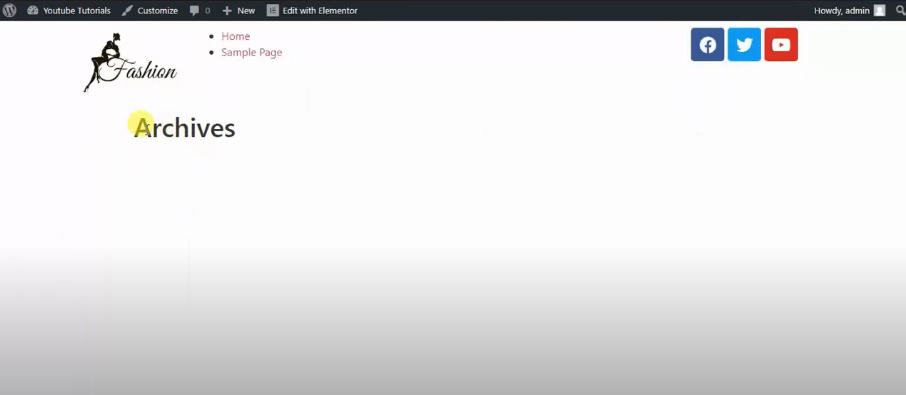
Finally, we’ve created a smooth looking, Header and Footer Using Free Version Of Elementor.
If you are not tech-savvy and looking to get some tech help for your website, contact us for Affordable Web Development Services


1 thought on “How To Build Header and Footer Using Free Version Of Elementor”
Very nice thanks! https://websensepro.com/blog/how-to-build-header-and-footer-using-free-version-of-elementor/