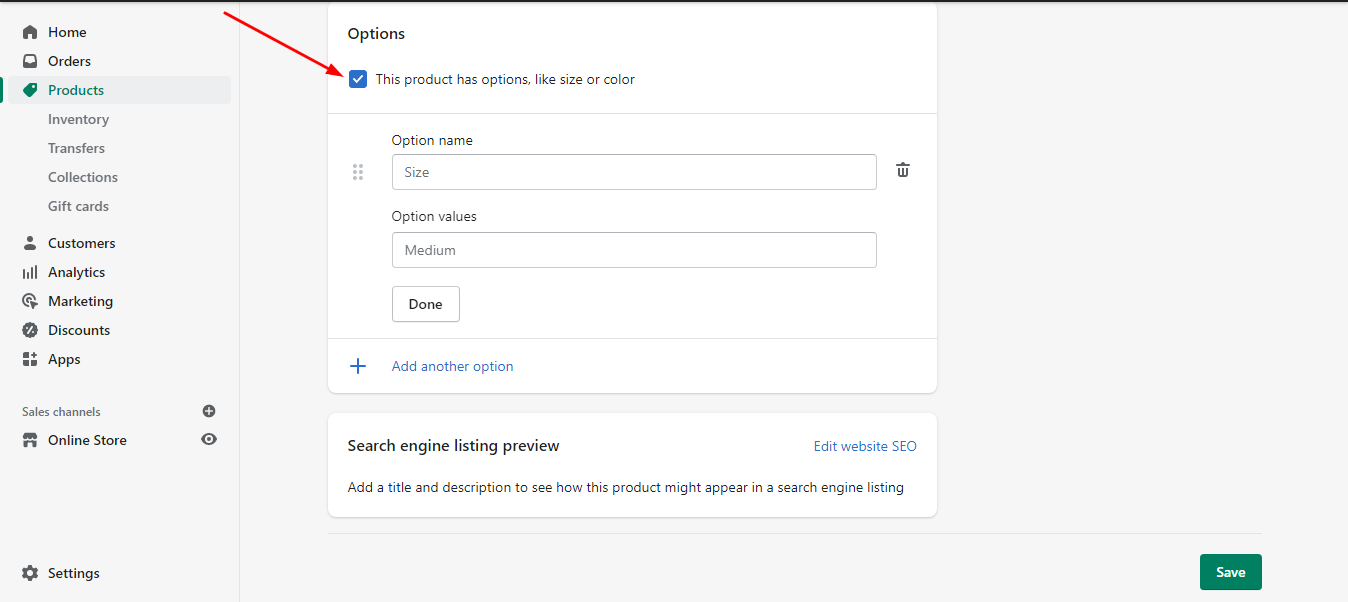
First Step – Adding a Product With Color Variations:
The first step is to add the product with variations, Select the needed option where it will show the variations. Then add “Option Name” and “Option Values” for e.g Size and color.

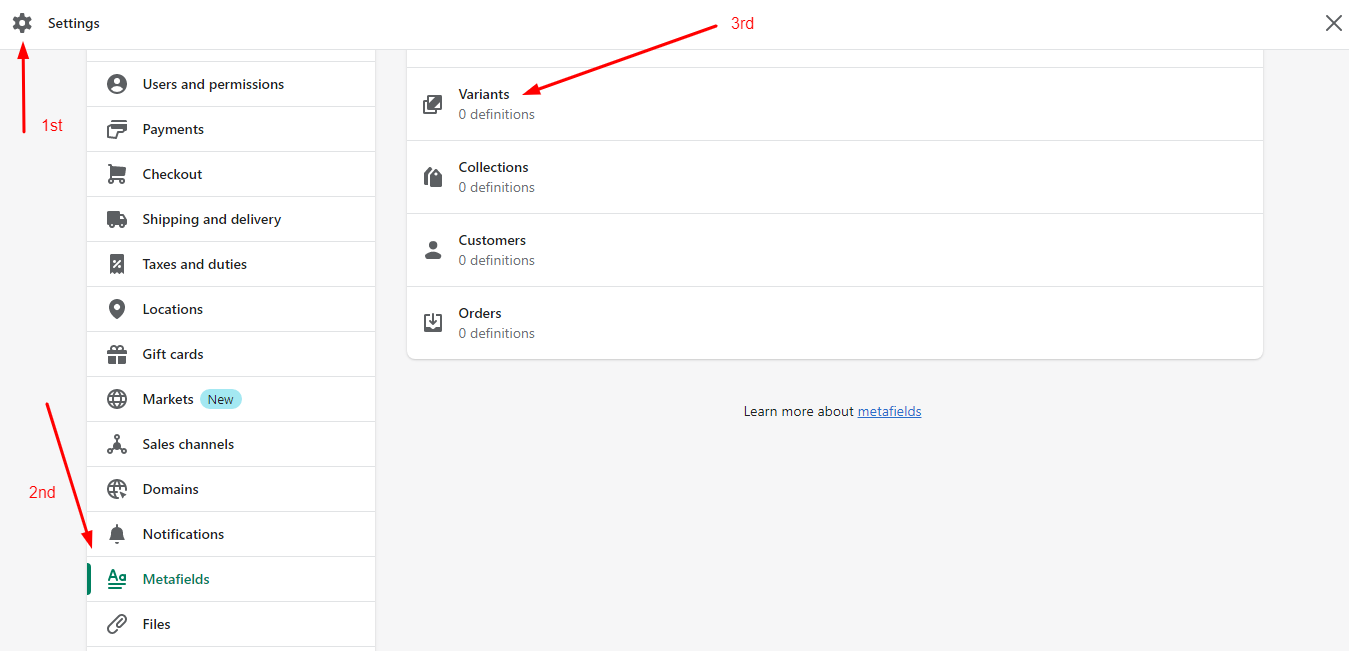
Second Step – Adding Meta Field:
Add in the meta field click on SETTINGS scroll down to META FIELDS then click on variants and from variance add a definition by clicking ADD DEFINITION name it COLORS and in namespace add in color.values now from select content type select a color and save.

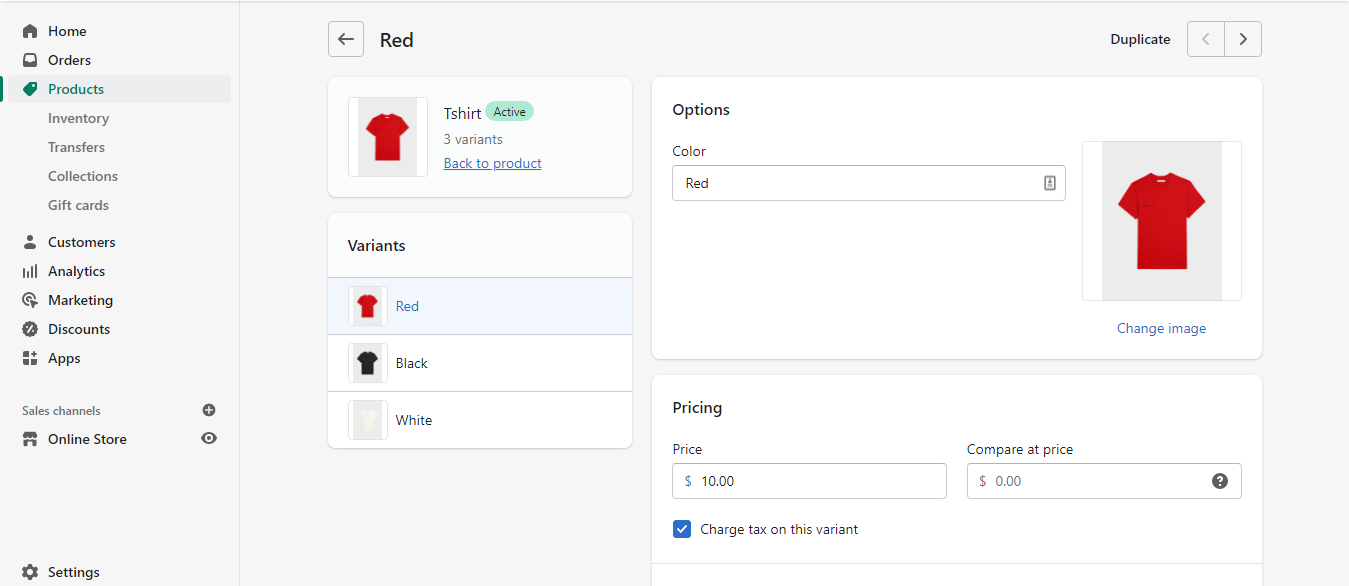
Third Step – Adding Meta fields Values in Product Variants:
On the Product page click that and from each variant click on edit now in this red color variant select a picture which is red color click on the done scroll down to meta fields select the color red and save. Now repeat the process with remaining color variants.

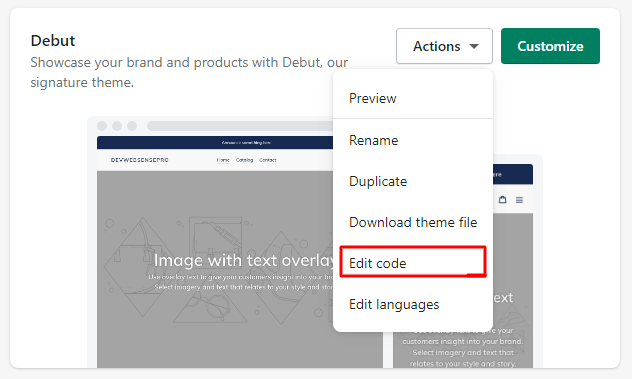
Fourth Step – Adding Custom Code For Swatching:
In this step, we will go to the Code editing section for our Published Theme which is “Dawn”. Before doing we suggest creating a “Duplicate” to save the original files so if we do something wrong on the code we can easily revert it back from the Duplicate Theme. Click on edit code and search for main-product.liquid file

<label for="{{ section.id }}-{{ option.position }}-{{ forloop.index0 }}">
{{ value }}
</label>Replace Above Code with the Following:
Replace this code in main-product.liquid file
{% if product.variants[forloop.index0].metafields.color.values and option.name == 'Color' %}
<label for="{{ section.id }}-{{ option.position }}-{{ forloop.index0 }}" style="background-color: {{product.variants[forloop.index0].metafields.color.values}}">
</label>
{% else %}
<label for="{{ section.id }}-{{ option.position }}-{{ forloop.index0 }}">
{{ value }}
</label>
{% endif %}




18 thoughts on “Add Color Swatches on Shopify Product Page (Dawn Theme)”
Thanks for sharing informative article
Your welcome
Hi! I followed your tutorial, it kinda all went well until I tried to click the colors on the product page and the product doesn’t change color but stays set to the first variant… The names did turn into color swatches, but are just not working when clicking on it. What to do?
Please share details of the issue with the store url and screen recording. websensepro@gmail.com
This tutorial is good for Dawn 7.0 and not the Dawn 8.0 update. In the Dawn 8.0 Update there has been a rework of the code on the main-product.liquid file. Maybe an update on this tutorial will come in handly.
Checkout updated tutorial here https://www.youtube.com/watch?v=0dgo3pFH_Ms
hi, i tried as well with Dawn, color swatch does not work either. Does it has to be published before it can take an affect? The theme i am using has colorswatches, but I love learning codes and like learn new things Dawn theme is not publish and was trying out to see if it worked.
Check out our latest tutorial https://www.youtube.com/watch?v=0dgo3pFH_Ms
Has the code been changed in the main-product.liquid? I cannot find this code to paste over.
https://www.youtube.com/watch?v=0dgo3pFH_Ms Checkout the latest tutorial
Hi, The codes you used in the videos are different for the product page. Would you please check? Thanks in advance.
Checkout the latest tutorial here https://www.youtube.com/watch?v=0dgo3pFH_Ms
Hi, Thank you for your tutorial. With the new Dawn update, I am having a hard time finding and replacing the code. Can you please advise. Thanks!
Hi, what do if I want to put here a photo(not a color)?
It should work fine
Bro,
How do i want this color swatch code on the collection product list page?
Color swatch is required under product title.
This is my URL that I sent you.
https://coasttomountainrunning.com.au/collections/womens-shirts
You can implement this tutorial to show color swatches on collection page
if i add second option like size its not working