Looking to add a sticky add to cart button on your Dawn theme Shopify store? Look no further! In this tutorial, I’ll show you how to do just that in under ten minutes.
In this tutorial, we’re going to show you how to add a sticky add-to-cart button on your Dawn theme Shopify store.
This is a great way to keep customers from leaving your page without buying the product they were interested in!
Include jQuery in theme.liquid file
Add following code below </head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.3/jquery.js" type="text/javascript"></script>Add code in main-product.liquid
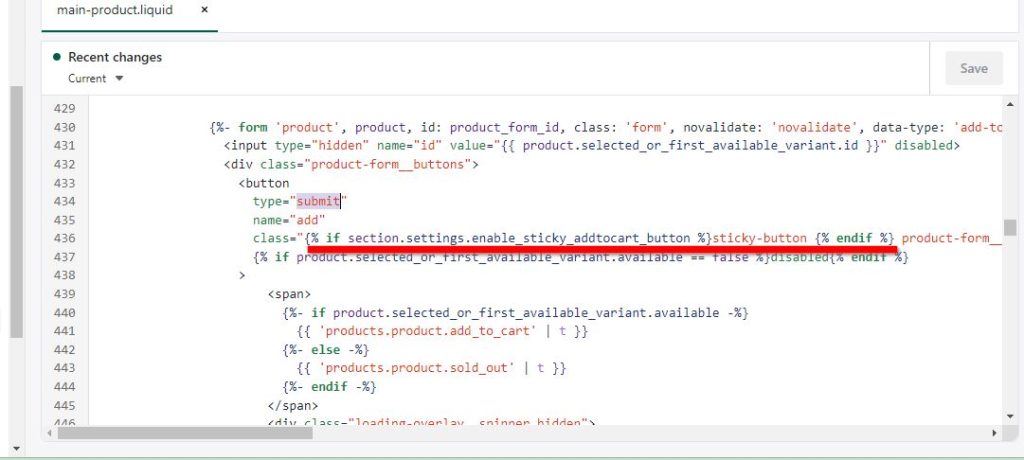
Add following code as per screenshot below in main-product.liquid file
{% if section.settings.enable_sticky_addtocart_button %}sticky-button {% endif %}
Add code in base.css file
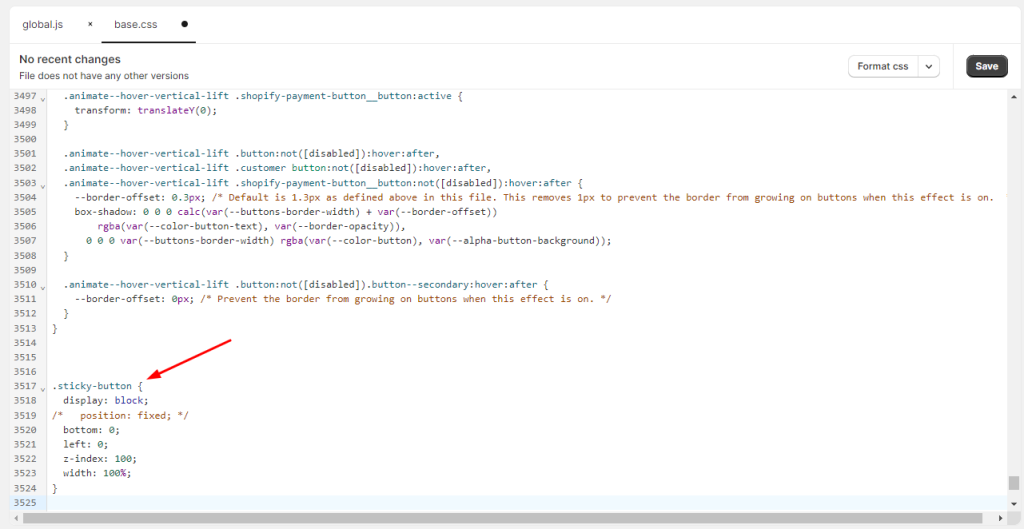
Add the following code on the bottom of base.css file

.sticky-button {
display: block;
/* position: fixed; */
bottom: 0;
left: 0;
z-index: 100;
width: 100%;
}
Add code in global.js
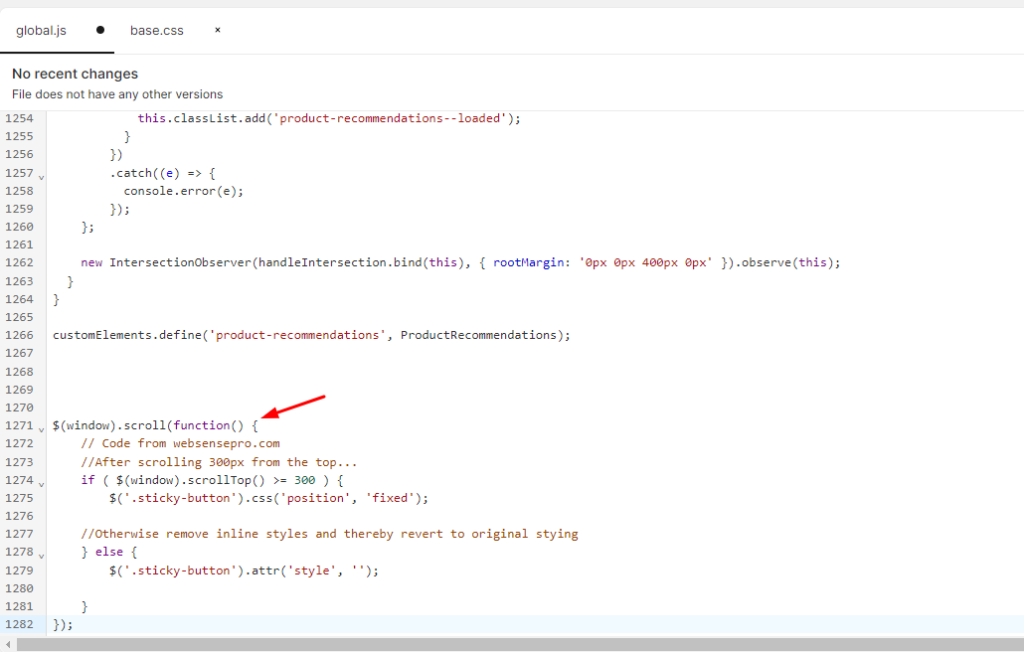
Add the following code on the bottom of global.js file

$(window).scroll(function() {
// Code from websensepro.com
//After scrolling 300px from the top...
if ( $(window).scrollTop() >= 300 ) {
$('.sticky-button').css('position', 'fixed');
//Otherwise remove inline styles and thereby revert to original stying
} else {
$('.sticky-button').attr('style', '');
}
});
4.3/5 - (58 votes)





9 thoughts on “Add Sticky Add To Cart Button – Dawn Theme Shopify”
Great Tutorial Man Thank You So Much! Just Used It On My Store https://gummybearbling.com/products/gummy-bear-necklace & It Worked Flawlessly!
can you let me know that how did your make it colourful?
By adding CSS Code
Amazing video, is there a way you could show us also how to add the dynamic ‘Buy Now’ button next to ‘Add to Cart’ or underneath it? Thank you in advance.
Sure, a tutorial is in progress. Stay tuned.
I tried to add to dawn version 10.0 but it doesn’t have any code with “submit” in main-product.liquid. Is there another updated tutorial available. Also in the first step I saw you had one more code present under theme.liquid, preconnect cdn.shopify. Which I do not have either. Is there a step before all these steps?
Please subscribe to our YouTube channel and enable notifications to stay updated on our latest videos!
why you say subscribe but not fix the code for new theme update?
It’s hard to manage all of the tutorials and update them for Free