Welcome back to another tutorial where we dive into the world of Shopify. In this installment, we’ll explore a hassle-free way to integrate a file upload field into your Shopify product page without the need for additional apps or subscriptions. Follow along, copy a few lines of code, and witness the magic unfold on your product page, cart, checkout, and even in your order confirmation emails. Let’s get started!
Adding the Upload Field to Your Product Page
In the accompanying video, we guide you through the step-by-step process of adding an upload field to your product page. The best part? No need for extra apps or burdensome subscriptions. Simply copy the provided code, and you’ll have an upload field seamlessly integrated into your product page.
Optional vs. Required Upload Field
The tutorial provides two sets of code: one for an optional upload field and another for a required field. Choose the one that aligns with your preferences. The flexibility ensures that your visitors can either choose to skip the upload or make it a mandatory step.
Optional File Upload Field
<div class="pd-form__input">
<label class="form__label">File Upload</label>
<input type="file" form="{{ 'product-form-' | append: section.id }}" name="properties[File Upload]">
</div>Required File Upload Field
<div class="pd-form__input">
<label class="pd-form__label">File Upload</label>
<input type="file" form="{{ 'product-form-' | append: section.id }}" name="properties[File Upload]" required>
</div>
<script>
document.addEventListener("DOMContentLoaded", () => {
const form = document.querySelector("form[novalidate]");
form && form.removeAttribute("novalidate");
});
</script>Show Upload Field On Confirmation Email
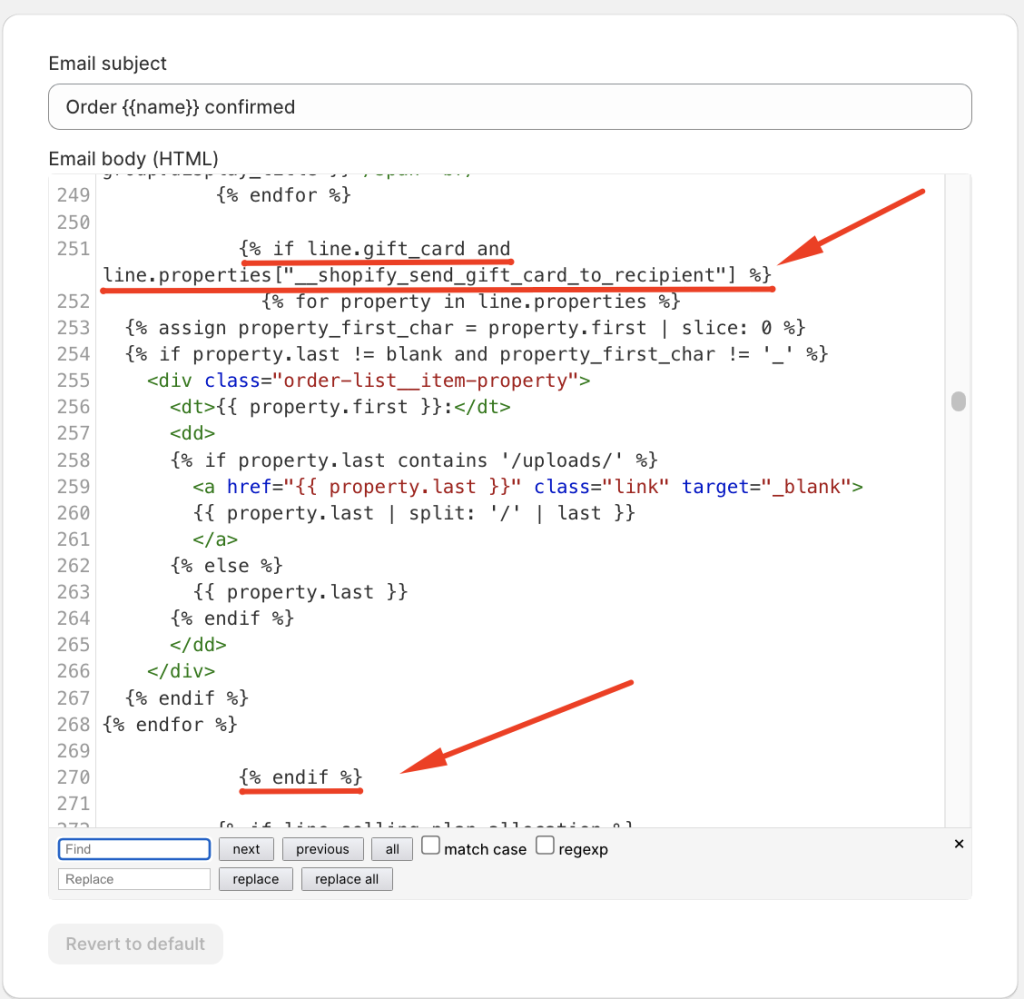
To show the values of our custom fields, from your admin panel navigate to Settings > notifications > order confirmation and click on edit code. And remove IF check as per the screenshot below:

Testing and Confirmation:
Take your customization a step further by testing the upload field. See how it seamlessly integrates into your cart, checkout, and order confirmation emails. The video walks you through the process, showcasing a flawless demonstration of a user-friendly file upload system.
Enhancements and Coming Attractions
As a bonus, the tutorial briefly mentions a colorful multicolored swatch feature. If you’re interested in adding this eye-catching element to your product page, stay tuned for an upcoming tutorial. Your feedback is crucial, so drop a comment to let us know what else you’d like to learn and enhance your Shopify experience.
Order Confirmation Email Integration
In the latter part of the tutorial, we explore how to display the uploaded file on your order confirmation emails. A few lines of code adjustments in the Shopify backend, and voila! Your customers receive visually appealing order confirmation emails complete with the uploaded file details.

