If you’re looking to add some extra flair to your Shopify store, one way to do it is by adding a collapsible accordion for product descriptions. This can help break up longer descriptions and make them more visually appealing. Plus, it’s a relatively easy thing to do! In this post, we’ll show you how to create a collapsible accordion for product descriptions in Shopify. Read on to learn more.
Add Code in Theme.liquid File – First Step
Add following code below <head> in “Theme.liquid” file
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>Add Code in CSS File – Second Step
Add the following code in the CSS file of your Shopify Theme
/* Accordion CSS Code by WebSensePro.com
https://websensepro.com/blog/how-to-create-collapsible-accordion-for-product-description-shopify/
*/
.accordion {
margin: 1rem 0;
padding: 0;
list-style: none;
border-top: 1px solid #e5e5e5;
}
.accordion-item {
border-bottom: 1px solid #e5e5e5;
list-style: none !important;
}
/* Thumb */
.accordion-thumb {
margin: 0;
padding: 0.8rem 0;
cursor: pointer;
font-weight: normal;
}
.accordion-thumb::before {
content: '';
display: inline-block;
height: 7px;
width: 7px;
margin-right: 1rem;
margin-left: 0.5rem;
vertical-align: middle;
border-right: 1px solid;
border-bottom: 1px solid;
transform: rotate(-45deg);
transition: transform 0.2s ease-out;
}
/* Panel */
.accordion-panel {
margin: 0;
padding-bottom: 0.8rem;
display: none;
}
/* Active */
.accordion-item.is-active .accordion-thumb::before {
transform: rotate(45deg);
}Add Code in JS File – Third Step
Add the following code in JS file of your Shopify Theme
// Accordion by WebSensePro.com
$(function() {
// (Optional) Active an item if it has the class "is-active"
$(".accordion > .accordion-item.is-active").children(".accordion-panel").slideDown();
$(".accordion > .accordion-item").click(function() {
// Cancel the siblings
$(this).siblings(".accordion-item").removeClass("is-active").children(".accordion-panel").slideUp();
// Toggle the item
$(this).toggleClass("is-active").children(".accordion-panel").slideToggle("ease-out");
});
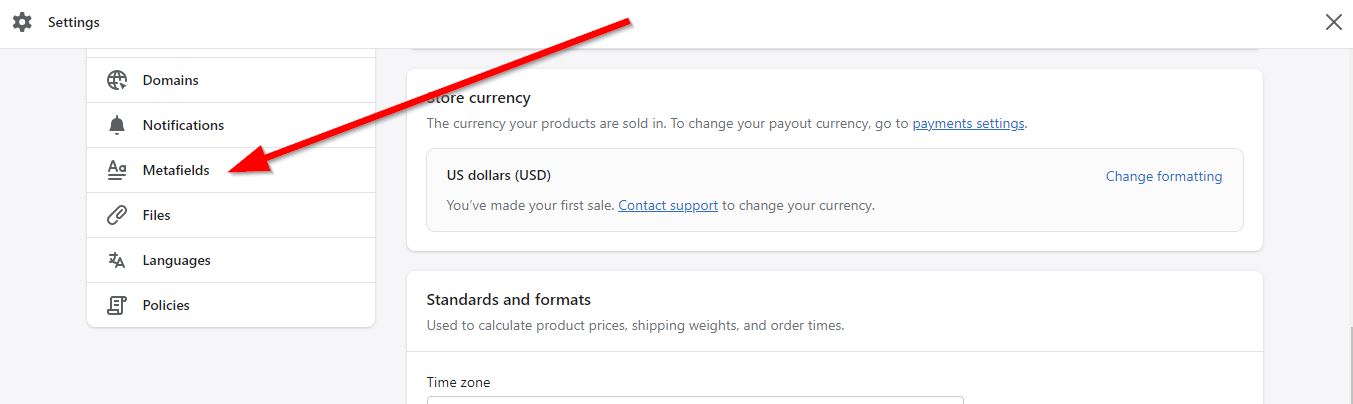
});Create Meta Fields – Fourth Step
Go to Shopify > Settings > Metafields, as per the screenshot below:
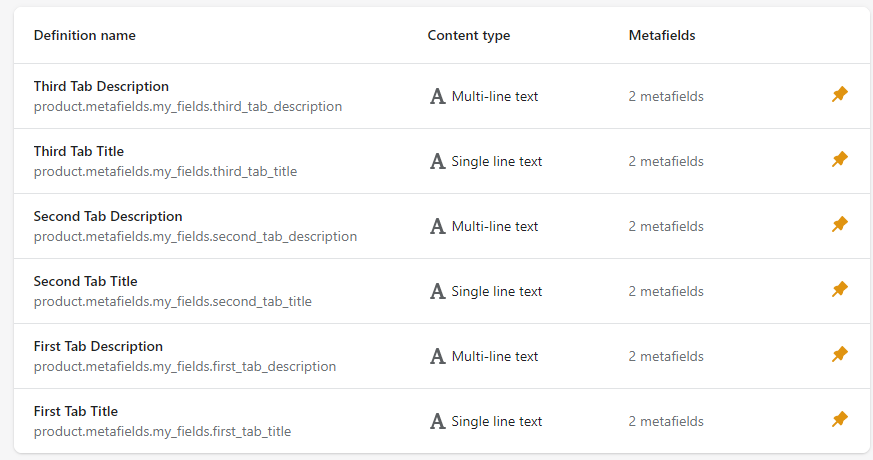
Create Meta Fields as per the screenshot below:

Make sure to carefully match the Meta Feilds name from the fourth and fifth step.
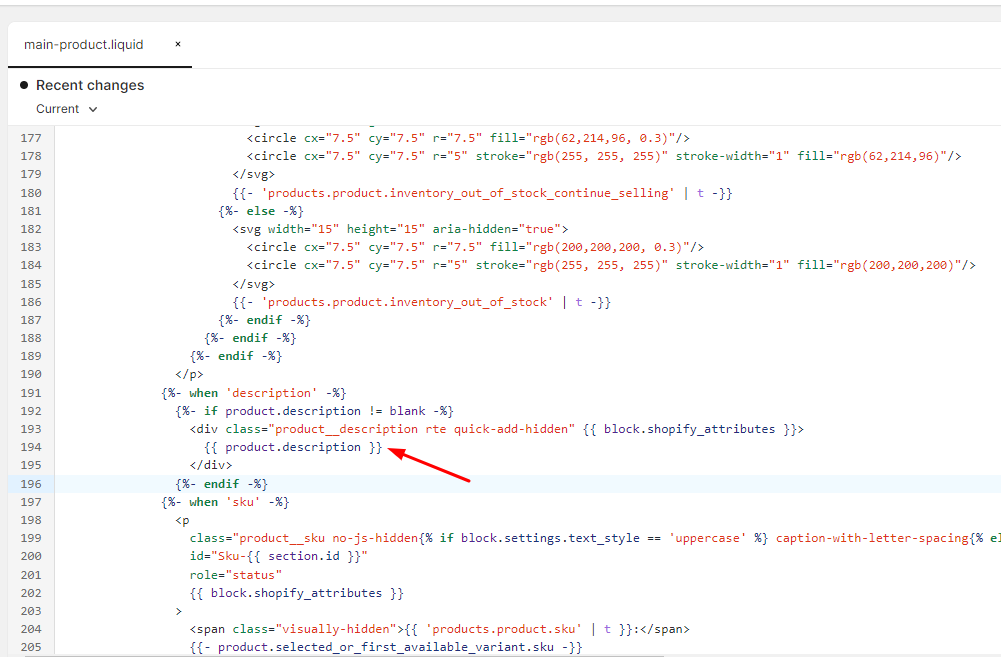
Add Code in Product-template.liquid File – Fifth Step
Add the following code in your “product-template.liquid” File by replacing “{{ product.description }}” code

<ul class="accordion">
<li class="accordion-item is-active">
<h3 class="accordion-thumb">{{ product.metafields.my_fields.first_tab_title }}</h3>
<p class="accordion-panel">{{ product.metafields.my_fields.first_tab_description }}</p>
</li>
<li class="accordion-item">
<h3 class="accordion-thumb">{{ product.metafields.my_fields.second_tab_title }}</h3>
<p class="accordion-panel">{{ product.metafields.my_fields.second_tab_description }}</p>
</li>
<li class="accordion-item">
<h3 class="accordion-thumb">{{ product.metafields.my_fields.third_tab_title }}</h3>
<p class="accordion-panel">{{ product.metafields.my_fields.third_tab_description }}</p>
</li>
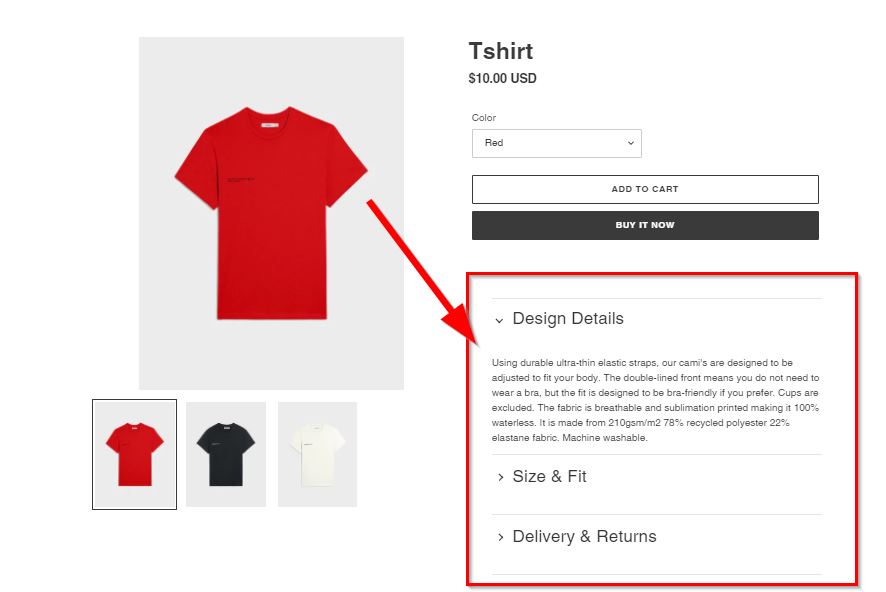
</ul>Result:
The result should show accordions similar to the following screenshot:







54 thoughts on “Shopify – How To Create Collapsible Accordion for Product Description”
Does this work in Shopify 2.0?
Yes it does.
How would I change where the accordion is located?
Play with the liquid code
Thank you so much for this, This works great! Just a quick question.
Is it possible to put HTML text in the drop downs? For ex. If I put any HTML based text for paragraphs, bold fonts, bullets etc. or even an ingredients table it will no longer collapse and always stays expanded. It shows up correct and styled properly but will no longer collapse.
ex. If I paste anything like this in one of the description metafields it will show an ingredients table perfectly but wont collapse. This is just a snippet to show what I mean by HTML text.
Nutrition Information
Calories (kcal)400
Fat (g)<span…
Yes it’s possible with Liquid code
I’m using theme Taste version 3.0.1- and some of the codes don’t show up? is this normal?
Nop this tutorial is not suitable for Taste theme, if you want the same feature in taste theme please email websensepro@gmail.com
Hey, this is not working
Please share more details starting with your theme name and version
Thank you for this tutorial. Is it possible to display accessory products in the drop downs which can be selected by the customer?
hello the black text does not show and also does this show links in the metafields?
Did you try using HTML code?
Hello for some reason the text in the title and the description does not work?? I have checked all the correct text in the code, also does this accordian show links?
Yes, you will have to add HTML
How do i add spaces between paragraphs and pictures. pls help
Are you adding pictures in accordion?
when i type in css, there is no ‘theme.css” option. Which other option do I chose?
You can add code to any CSS file just search “css”
hey i cannot find product-template.liquid file, what do i do?
Hi there! This video is awesome. However, it doesn’t work for me when my css file doesn’t have them file…
When your CSS file does not have what? Please clarify your questions
I’m using the Flex-Nourish Theme from Sandbox and when I got to step 2 I’m unable to locate the theme.css.
You can add code to any CSS file it does not have to be theme.css
Hello, is it possible to do it without metafields? I just have one title and one description for each product, and to do this in all of my 400 products will be a nightmare.
There it is a way to do it for all the product descriptions with code?
Thanks a lot for your help!
Super easy, just remove meta field code and add Static Text with in HTML code
Hi. Good content as always. Your content has already saved me 3 times. Consider me a fan.
I have followed every single instruction here and made a few troubleshooting to make it work perfectly in my client’s theme. Just one more issue I’m having to wrap up this task, though.
The issue is that I have clickable links or even form inside an accordion panel and the panel closes every time I click something inside. How can I keep the accordion panel open even after clicking links inside it and that it should only close when the accordion thumb is clicked?
I hope you can help me with this. Thanks
Please share the store URL and a screen recording of the issue to websensepro@gmail.com
Hi There,
I made it to the last step. however I do not have the “product-template.liquid” to replace “{{ product.description }}”.
Any help would be appreciated.
Sure, please email us with your store details and screen recording
It works well on Empire theme but is there a way to hide the extra tabs that aren’t needed on all pages? Some need 3 others only need 1. I tried to add code for a true or false metafield but no luck!
If conditions should work in that case
Hello. Everything works wonderfully in edit mode, but my description will not show up in LIVE VIEW. They show up fine in edit mode. Please help. Thank You!
Sure, please email us with your store details and screen recording.
what should i do if i dont have a theme.css file?
Search for any other CSS file
it does not work for me. i have shapes theme, version 1.3.0
Please email us with your store details and screen recording.
Hello! 🙂 I tried using it on my Refresh Theme, but I got stuck on the second one.
I cannot find theme.css nor any other css.
I do see bunch of “something.css” but not “css.something”
For example, I have base.css, collage.css, collapsible-content.css, component-accordion.css and so on…
which css file do I have to choose to finish the second step?
Thanks!
You can add CSS code in base.css file
Hello there. I am using dawn theme and i wanted to know if this code is suitable the theme i am using or there will be some modifications to be done. Thanks
No more modifications needed
Hi there, not working on the district theme.
This tutorial is only for free themes
hello brother, I can’t find the theme.css and theme.js files. now what can I do? Where do I put those codes?
If you are using dawn or any other free theme, you can add CSS code in base.css file and JS code in global.js file
Hi there, i’m having issues adding the fifth step code into the product-template.liquid section. I have copied and pasted the code, however it is unable to update the file because of ‘Invalid JSON in tag ‘schema”, i’m using debutify theme, any help or advise would be greatly appreciated.
This tutorial is only for free themes
Hello,
Please can you help me to know how to maitain the first tab open when the cliente first visit the product?
You can do this by adding an additional class to first tab using javscript
i using theme sense. and i dont know where to put these css and js files
url is https://botnal.com
Add CSS code in base.css file and JS code in global.js file
Thank you @admin
Your welcome