Are you looking to enhance the visual appeal of your Shopify store and drive more sales? One effective way to achieve this is by adding eye-catching discount badges to your product and collection pages. These badges not only grab the attention of potential customers but also convey the value of the discounts you’re offering. In this comprehensive tutorial, we will guide you through the process of adding discount badges to your Shopify store, ensuring that your products stand out from the competition and entice customers to make a purchase.
In this video, we will provide step-by-step instructions on how to customize the price.liquid and card-product.liquid files, as well as add CSS code to show the discounted price.
By adding a product discount display, customers can see the price reduction upfront, making it easier for them to decide on purchasing the product. This customization is quick and easy, and can be done with just a few simple changes to the theme files.
We hope this tutorial will be helpful to those looking to add product discounts on their website. If you have any questions, please don’t hesitate to ask in the comments below.
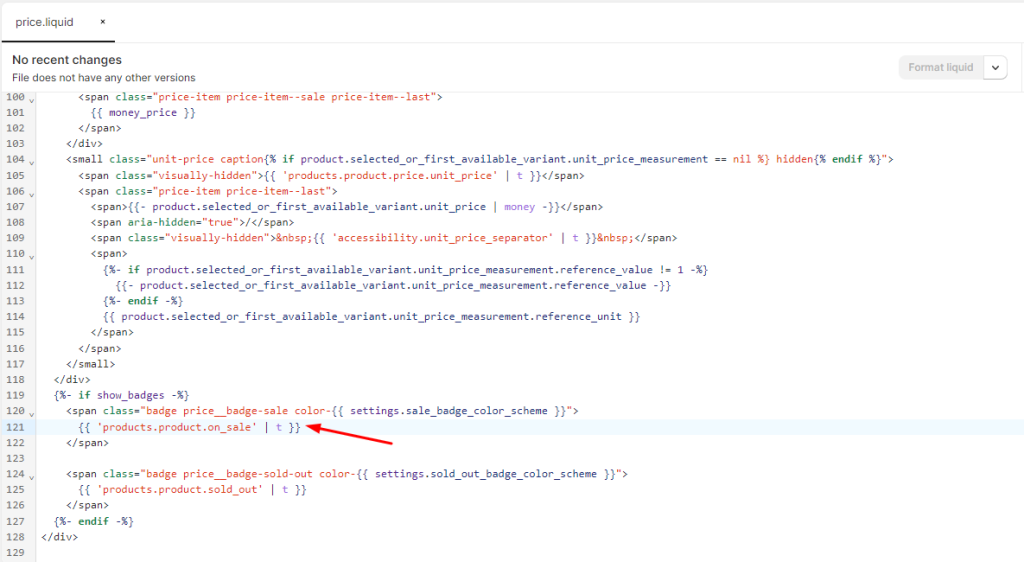
Update code in Price.liquid File:
Replace {{ 'products.product.on_sale' | t }} with the following code:

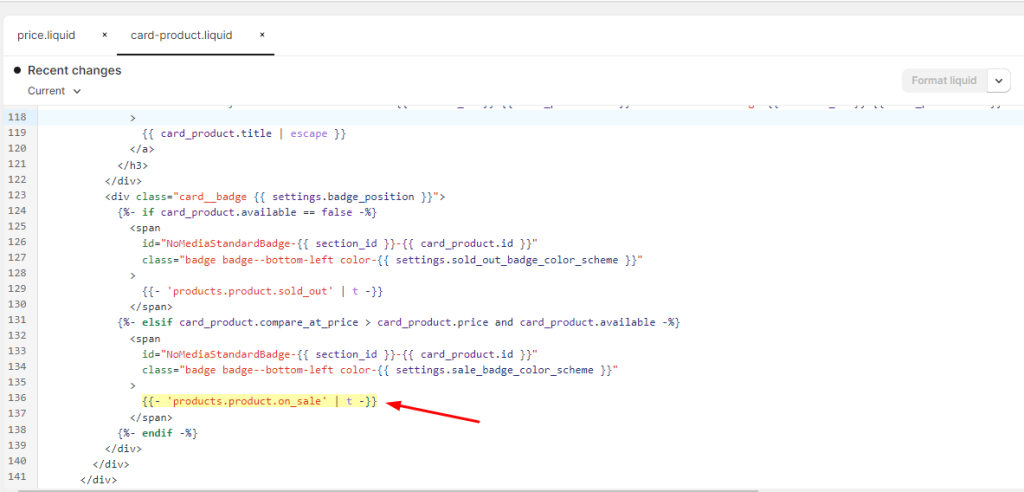
-{{ compare_at_price | minus: price | times: 100 | divided_by: compare_at_price }}% OFFUpdate code in Card-product.liquid File:
Replace {{- 'products.product.on_sale' | t -}} with the following code:

-{{ card_product.compare_at_price | minus: card_product.price | times: 100 | divided_by: card_product.compare_at_price }}% OFFAdd Code in Base.css File
.card__badge .badge{
border-radius: 0;
font-size: 13px;
background-color: red;
font-weight: bold;
border: none;
}
.price .price__badge-sale {
border-radius: 0;
font-size: 13px;
background-color: red;
font-weight: bold;
border: none;
margin-top: 0 !important;
margin-bottom: 0 !important;
}




42 thoughts on “How To Show Discount on Product Page – Dawn Theme”
Just wanted to make a note, the Card-product is now apparently Product.card and the lines you’re looking for are at the very end from what I can tell, however for whatever reason the code doesn’t work with it. Throws the Shopify.liquid error.
The other code still work, however they appear to go inline with the theme accents selected. 🤔
Were you able to fix the issue or you need any assistance?
Hello, first of all thank you very much for this useful tutorial. I had the same problem as Peter.
I solve it in this way:
-{{ product_card_product.compare_at_price | minus: product_card_product.price | times: 100 | divided_by: product_card_product.compare_at_price }}% OFF
Update: Would appear I pasted the CSS in the wrong area, accidentally put it under a media-screen snippet.
Hi Brother,
First of all, bunches of thanks to you for the kind of assistance you’re giving at free of cost. And now my question is, following your assistance i’m able to see the changes only in single product view i.e in cart but not in home page or product page. Can you assistance me on this to fix it? Thanks in advance.
Check if code is added in correct line number
yeah, all the codes are added in the correct lines as you shown…
Hey, is there a way to show the discounted price percentage on the cart page?
this did not work for me and now all my products have errors! and i am running a sale right now
Looks like it’s working now https://sweetandsaltyemporium.myshopify.com/products/kindergarten-teacher-retro-t-shirt
Hey, I’m not happy with the customisations. Could you include a link to the original code snippet? There is no older version of my files available..
We always recommend to take backup before editing, which theme you were using?
anyone know how to change the sale badge color? i don’t like the red one
You will have to change CSS code, very easy to do
Hi Brother,
Can you please suggest same for debut theme?
Sure, subscribe to our channel and turn on the notification bell to get notified.
Thanks! Any idea how to show the same on front page and collection pages?
It should work on homepage and collection page as well, which theme you are using?
Dawn theme.
-X% only shows on product page. For collection page it’s the same as before, standard “sale” badge.
It works fine for most regions, but when I change to Sweden the label doesn’t show. Any ideas?
Weird, will have to check theme code. Contact us on websensepro@gmail.com
Hi,
This is awesome, but how does it work with Variants? For example. I have a discount on one variant of my product (on medium size). But the badge compares the prices with the cheapest variant on the thumbnail (showing 51% discount when it’s only a 25% discount). Can this be solved somehow? so that it compares with the correct variant
Will test it on products with variants and come up with a solution. Stay tuned
For sense theme can you do it?
Sure, subscribe to our channel and turn on the notifications
Hey. Whenever i change tha card color, it got changed for both Discount/Sold out cards. Is that possible to give both different colors?
Yes with a little bit of code you can do that
Hi I tried to show he discount did not work with me also, any help pls
it worked
I followed your video instructions, and it is not working for me. Fortunately, it doesn’t seem to alter the website as I still see the regular pricing on the items. I noticed that in your written instructions for card.product file you said line 98 but in the video you say line 94. I followed the video instructions and dont see the discounted price there. What am I doing wrong? I think I followed exactly as instructed in your video.
I followed your video instructions, and it is not working for me. Fortunately, it doesn’t seem to alter the website as I still see the regular pricing on the items. I noticed that in your written instructions for card.product file you said line 98 but in the video you say line 94. I followed the video instructions and dont see the discounted price there. What am I doing wrong? I think I followed exactly as instructed in your video. I am very nervous as I am launching today. At least it seems is not changing anything on the website. Should I open a new Dawn template and copy whole original codes of each 3 files to put it back how it was?
Hi Mayra,
We keep telling you to always have the backup of your theme before doing code changes, did you not take the backup?
Thanks!
I use sense theme, my compare at price is not showing on my shop. I make sure i put the original price at “compare at Price” and the discounted price at the “Price” option
How can I fixed this?
Thanks
Bonjour,
Merci pour ce super tuto.
Cela ne fonctionne pas chez moi mais je pense savoir pourquoi.
Ces codes fonctionnent lorsque l’on ajoute des “prix réduits” sur les fiches produit une à une .
Je désirerais moi le faire lorsqu’on lance une campagne marketing de réductions sur plusieurs fiches produits automatiquement.
Mes réductions ne s’affichent que dans le panier… Sauriez vous m’aider?
Belle soirée à vous,
@Violn
Bien sûr, j’aimerais aider. Veuillez envoyer l’URL de votre boutique et une capture d’écran du problème à websensepro@gmail.com
Hello, I have implemented the code, and with normal products, it works very well. Unfortunately with products that have variants, and the main product is not on sale, but the variants are, it is comparing the price with highest amount on variant and lowest price so i am getting 50% off which is wrong.
Do you have a solution please?
Sure, please email us with details of your store and screen recording of the issue
I am using Blockshop theme on shopify, in sale badge only “Off” is showing but I want to show discount percentage in sale badge on product page.
Example: 20% Off
This tutorial is only for dawn theme
Thank you for the information. It helped and is very useful.
hey ! it worked perfectly till dawn 10.
so u know what i need to change in the code so it will still work?many thanks
Hello!
I followed it in dawn theme and it worked properly. Instead of -% OFF, i used SAVE then the discounted price.
I used this code : SAVE ₱{{ card_product.compare_at_price | minus: card_product.price }}
But my main concern is there is missing dot.
What I got is like this: SAVE ₱83600
Instead of: SAVE ₱836.00
How can i have that DOT