For Dawn 13.0.0 Checkout This Blog Post
Do you want to show only selected variant images on your Shopify store? In this tutorial, we’ll show you how to do just that using the Dawn theme. This is a great way to highlight your most popular items or featured products. Let’s get started!
Show Only Selected Variant Images – Dawn Theme
Add code in theme.liquid file – First step
Add the following code below <head> in “Theme.liquid” file
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>Add code in liquid file – Second step:
Add thumbnail-color=”{{ media.alt }}” as shown in the screenshot below in main-product.liquid:
Line no. 67 – main-product.liquid (Dawn 6.0.2)
Line no. 108 – main-product.liquid (Dawn 7.0.0)
Line no. 108 – main-product.liquid (Dawn 7.0.1)
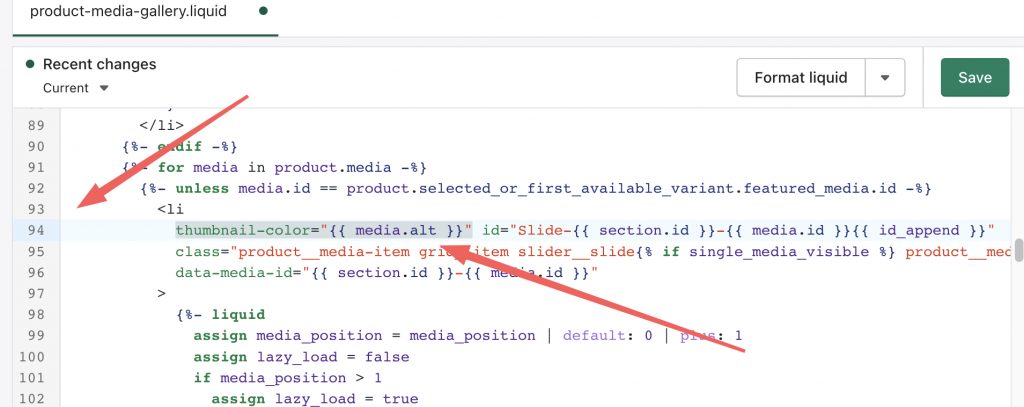
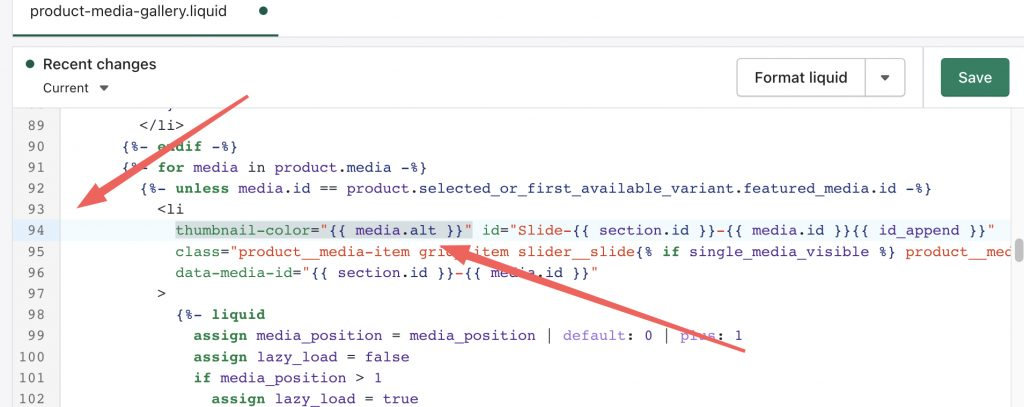
Add thumbnail-color=”{{ media.alt }}” as shown in the screenshot below in product-media-gallery.liquid:
Line no.94 – product-media-gallery.liquid (Dawn 8.0.0)
Line no.94 – product-media-gallery.liquid (Dawn 11.0.0)
thumbnail-color="{{ media.alt }}"
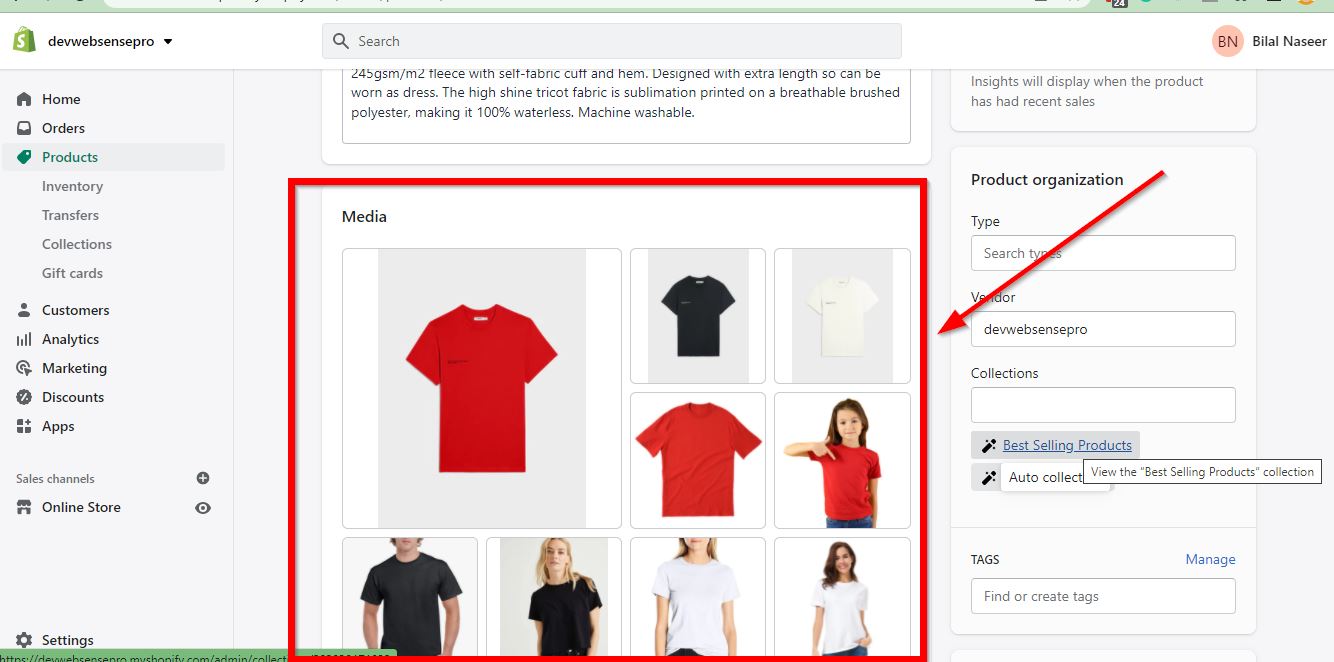
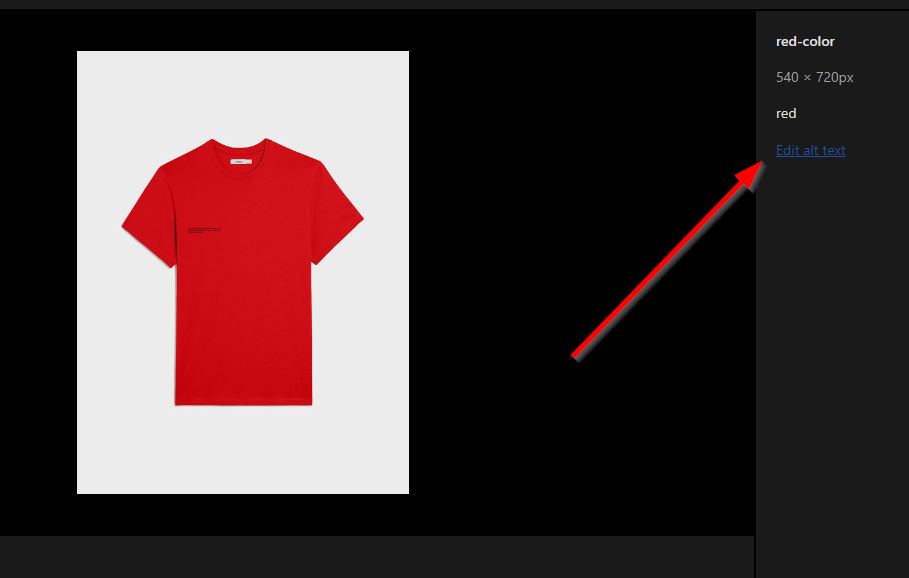
Add alt text on all product media gallery – Third step:
Now the second step is to Alt Text as per the color variation of your product.
Dashboard -> Products -> Edit Product
On the Edit Product screen, you will see the Media section just like the screenshot below:


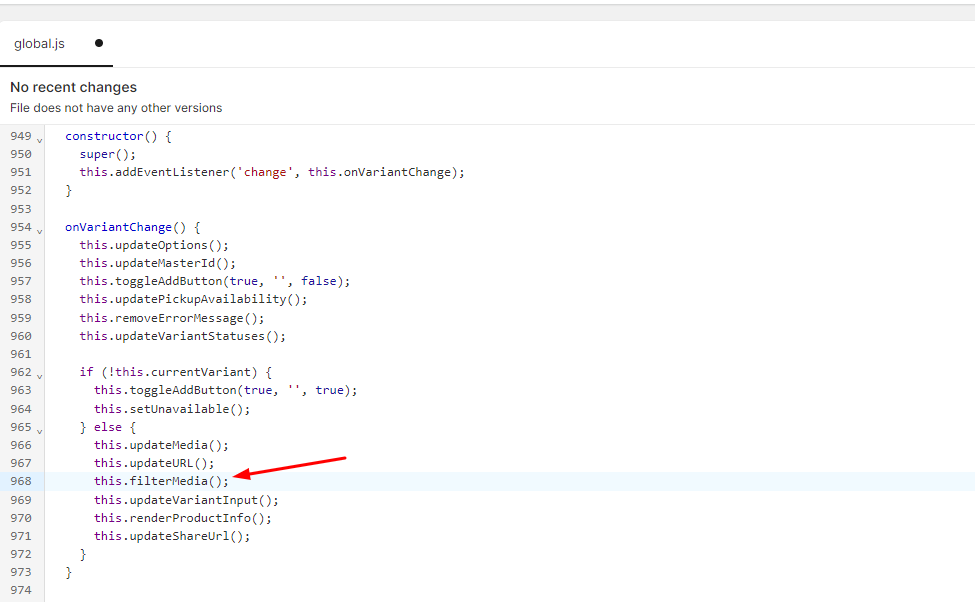
Add JS code in global.js – Fourth step:
Now edit “global.js” file and add this.filterMedia();
Line no. 769 (Dawn 6.0.2)
Line no. 769 (Dawn 7.0.0)
Line no. 813 (Dawn 8.0.0)

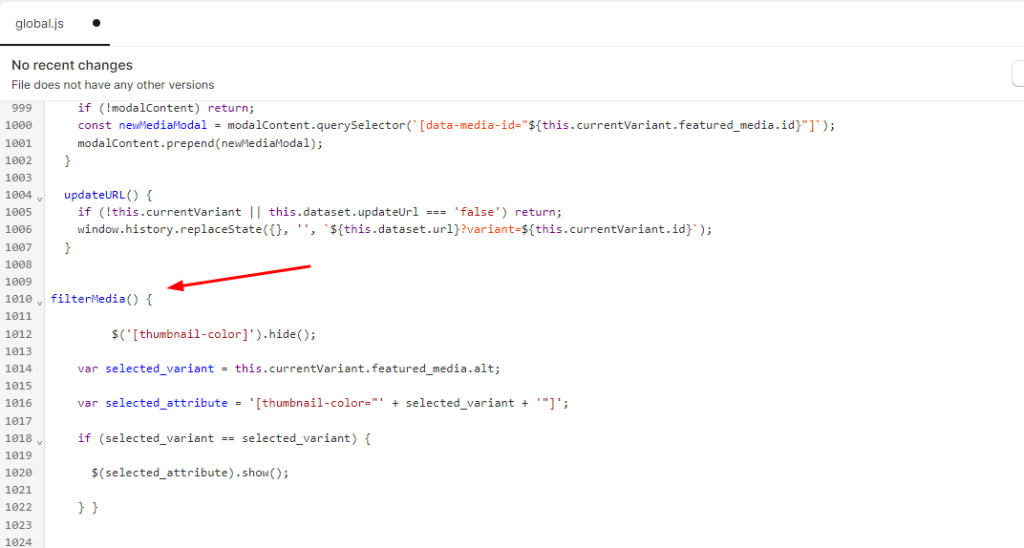
Now add the following JS function in “global.js” file.
Line no. 774 for Dawn 6.0.2
Line no. 778 for Dawn 7.0.0
Line no. 821 for Dawn 8.0.0

filterMedia() {
$('[thumbnail-color]').hide();
var selected_variant = this.currentVariant.featured_media.alt;
var selected_attribute = '[thumbnail-color="' + selected_variant + '"]';
if (selected_variant == selected_variant) {
$(selected_attribute).show();
} }Make sure to include jQuery on your Shopify theme. Once done you should be able to see only selected variant images.
Make it work when on page load
Add the below code on the same line where you added thumbnail-color=”{{ media.alt }}” in the second step.

{% if product.selected_or_first_available_variant.featured_media.alt != blank and product.selected_or_first_available_variant.featured_media.alt != media.alt %}style="display: none"{% endif %}




147 thoughts on “How To Show Only Selected Variant Images – Shopify Dawn Theme”
Hello,
the code is not working as it should be. Instead, when clicking on the “color” button, all images disappear.
Do you know what is not working?
Also, be aware that in the fourth step of the code you shared it seems that a closing brace is missing }
Thanks for pointing our mistake, issue has been fixed
Same problem, how can I do?
Can you please explain your problem in more detail?
Thank for your answer.
Maybe if you look at my shop you will better understand :
https://contact-2612.myshopify.com/
password: meotao
Thank you very much
The same problem as above – after following through all the steps. Can you please help?
This is the error I see on the console :
global.js?v=165359642946671888111652893334:779
Uncaught TypeError: Cannot read properties of undefined (reading ‘featured_media’)
at VariantRadios.filterMedia (global.js?v=165359642946671888111652893334:779:48)
at VariantRadios.onVariantChange (global.js?v=165359642946671888111652893334:754:10)
Hi Kritika,
It looks like you have not selected featured images in Variant. Where you have option to edit Shopify variants please select featured image like this https://i.imgur.com/QnZpueB.jpg
Let me know if you still need more help.
Thanks!
Will you specify where this } brace is missing as iam facing the same issue. i have filled the codes properly.
Code has been updated, please check now
Uncaught TypeError: Cannot read properties of undefined (reading ‘featured_media’)
at VariantRadios.filterMedia Error found Please Solve This.
This is because you have not selected Variant Feature Images
For all out there having problems with the code. I’ve made some minor adjustments, and now it functions flawlessly on DAWN 11 for me. Here’s what I’ve done:
1. Ensure that you include ‘ thumbnail-color=”{{ media.alt }}” ‘ within the first element in the thumbnail loop, rather than in the featured image loop. A helpful tip to identify the correct element is to check if the element ID resembles something like: ‘Slide-Thumbnails-‘. Here’s how it appears in my code:
2. Ensure that you’ve assigned a featured image to every variant, with the correct ALT text for each one.
3. Lastly, replace into the ‘ filterMedia() ‘ function the following lines:
if (selected_variant == selected_variant) {
$(selected_attribute).show();
}
**** REPLACE WITH :
var matchingElements = $(selected_attribute);
if (matchingElements.length > 0) {
matchingElements.show();
}
That should do the trick!
How do you get this to work when the product page is initially loaded? It’s not clear to me where the product page is initialized in the global.js
Nvm… I figured it out
Hi Mark – I’m having the same problem you describe here. How did you go a bout getting the variant images to filter properly on page load?
Steve, you got it to work?
Hey @Mark, can you help with where the page is initialized in global.js?
one of my image which is first image pf my product page appears in every variants?
You missed adding alt attribute
I am experiencing the same problem, could you explain how to fix this?
Hello,
Works well for me! Thank you. However, initially clicking into a product, it shows all the variant images (When a colour variant has been automatically selected). It’s only when the user manually selects a variant option, that all the other variant images disappear.
Please help.
Thanks 🙂
Please share complete details via email websensepro@gmail.com
Code is not Working.
Please share complete details of the issue so we can help
The colors of the images are changing but the first product image does not change unless you refresh the page
I have the same issue, what exactly was the fix? here is my relevant code.
else {
this.updateMedia();
this.updateURL();
this.updateVariantInput();
this.renderProductInfo();
this.updateShareUrl();
this.filterMedia();
}
}
It was because I placed the code this.filterMedia(); over this. updateMedia(); I forgot to hit enter then add the code this.filterMedia(); as a new line
I need your help as i have filled every codes properly even i am facing the same issue. i have checked it well but still the image are creating chaos.
Sure, please email websensepro@gmail.com for paid support.
filterMedia() {
$(‘[thumbnail-color]’).hide();
var selected_variant = this.currentVariant.featured_media.alt;
var selected_attribute = ‘[thumbnail-color=”‘ + selected_variant + ‘”]’;
if (selected_variant == selected_variant) {
$(selected_attribute).show();
} }
When i paste this code the part of seleceted_variant and the selected_attribute will not turn color green its stays blue
what can i do???
Please share store URL so we can check what’s the issue
Hi
Thank you very much for the useful guide. I have followed all steps, but for some reason when initially clicking into
a product, it shows all the variant images. What to do?
It’s not supposed to work when the page loads, it only works when you click variations. But it’s doable by adding a small check
Hi
Thank you very much for the useful guide. I have followed all steps, but for some reason when initially clicking into
a product, it shows all the variant images. What to do?
It’s not supposed to work when the page loads, it only works when you click variations. But it’s doable by adding a small check
Can you please share how it can work on page load?
Code already added in the blog post, please check last code snippet
Very cool instructions. Thanks for the effort you put into this!
This works great for the stacked thumbnails. Would it be easy to apply the same logic to the standard thumbnails or the thumbnail carousel?
Yes it should work standard thumbnails other type with a small modification in Liquid code
Can I get the code so that thumbnail layout works?
im having trouble on 4th step when i paste the last thing, i click on the blue variant but the image of the orange doesn’t disappear and the blue one doesnt pop up
Please share your store URL so we can check the issue
It’s not working. Didn’t hide variants’ images and Show images depends on Variants
Please share your store URL so we can check the issue, code is tested up to Dawn Theme 6.0.2
Hi, I’m confused. How is it tested up to 6.0.2 and you state above that it works for 8.0?
ajite.store /
password: littlehippo774
Looks like you added colors separately as a product
Hello, I followed all instructions with your video but instead of showing images for each variant, it hides the image for other variants but all image appear for the first variant only
Try changing the position of this.filterMedia(); move it down a few lines and check if it works. Also make sure you see Alt Tags when you click alt text
I always appreciate the great guidance.
What should I do for thumbnail cursors?
What would be the code in case of thumbnail carousel ?
please how to swatches products listing to variants of other product ?
In the global.js code, what is the purpose of the “if” statement? Isn’t that particular query always going to be true?
This…
filterMedia() {
$(‘[thumbnail-color]’).hide();
var selected_variant = this.currentVariant.featured_media.alt;
var selected_attribute = ‘[thumbnail-color=”‘ + selected_variant + ‘”]’;
$(selected_attribute).show();
}
…seems to work just fine for me.
I could be totally wrong. I’m definitely not a JS pro, but aren’t you basically asking, “if x == x”?
Unfortunately after repeated effort on Dawn Theme 7.0.1 with this code (obviously not using same lines) as it isn’t the exact same, doesn’t work. Did not appear as an attribute in the inspection check. Frustrated with Shopify for not having this as standard and having to force users to chase YT videos for help.
Hi Christiy,
It’s being test on Dawn 7.0.1 make sure to test it with fresh theme which will help you understand where to place the code. if still need any help contact us @ websensepro@gmail.com
Thanks!
The colors of the images are changing but the first product image does not change unless you refresh the page.I selected variant feautered images and my dawn is 7.0.1.
Code for this featured has been added in blog post
The colors of the images are changing but the first product image does not change unless you refresh the page.I selected variant featured images and dawn is 7.0.1
Code for this has been added, please re-check blog post
Hi, can you do this also for the Sense theme? Thank you!
Same code should work in Sense theme too if it does not please let us know
For anyone having issues where the images show on page load, but when you select another one it goes blank, make sure that when you copy the code with quotation marks, that you re-do them. When you paste from wordpress, they paste in backwards/upside down/not sure, but fact is they need to be changed and then the images will show correctly. Hope this helps someone.
Thanks for contributing to the community
The image colors change, but when we go back to the initial color selection, the product image does not change until the page is refreshed. dawn 11.0.0
hello, thank you for the Video. But it doesn’t work with the Carousel Layout. can you help me?
It is not supposed to work with Carousel layout unfortunately
Really important! Make sure the function call this.filterMedia(); is put BEFORE this.updateMedia(); to calculate the total number of variant images correctly for the image caroussel on mobile.
The colors of the images are changing but the first product image does not change unless you refresh the page. I selected variant featured images and Dawn is 8.0.0
Check updated code
hi there, how can l use this code in Stiletto version 1.8.0? l think main-product.liquid does not exist in the stiletto theme.
Can’t tell, will have to check.
I’m updating to Dawn 8.0. The first/main product image keeps showing in the 3rd slot when I change colors. But when I refresh, it goes away and the page is perfect. How do I fix that?
Sure, please email us with your store details and screen recording.
Hi, I updated the code in my store but it isnt working, it shows only the first selected variante
I updated the code but it only shows the first selected variant, it doesnt change to the others.
Please email us with your store details and screen recording.
Thank you for your tutorials because it helps a lot, it works well when you click on each variant but I would also like that on the first page load only the images linked to the variant are displayed
Check last code mentioned on the tutorial
Hello! I tried to make it work on DAWN 9.0 but i got some issues. Is someone else also experiencing this problem? Or should it work like the 8.0.0 patch?
Kind regards,
Wouter Simons
Please email us with your store details and screen recording.
Variant works. But when i load the page at first, it only shoes one image . After i start clicking on the different variants it works.
Not implemented properly, please re-check code.
Hi, The code is not working in the latest 9.0.0 version of DAWN theme. When I click on the colour tab, the product disappears. Can you please help?
Sure, please email us with your store details and screen recording.
Hi, I am unable to find the exact line of code in dawn theme 9.0. Could you please help locate it?
In place of main-product.liquid, you need to add code in product-media-gallery.liquid
Hi, thanks for this! However I am unable to find the line of code in dawn 9.0. If possible could you help me locate it?
You need to add code in product-media-gallery.liquid instead of main-product.liquid
Went through step by step and check the comments… My page does show the selected variant images (large photos) but still below the selected variant the other variant colors appear in small images. Please help!
Try the update tutorial here https://youtu.be/ntOmwkaKpvg
Can you add tutorial for DAWN 9
You just need to add code in product-media-gallery.liquid instead of main-product.liquid
When selecting a different variant and then going back to the original, the “featured product image” is missing/removed. Any idea why?
Hello, I am trying to follow the steps for Dawn theme version 9.0 and it does not seem to work. I am stuck on step 2 and cannot locate the appropriate line to insert “humbnail-color=”{{ media.alt }}”
I have tried manually searching with strings such as “{%- for media in product.media -%}” & others for proceeding / following code so that I can locate the exact place to insert “humbnail-color”, however cannot find it. It appears Dawn 9’s main-product.liquid has a different structure.
Kindly advise
You need to add code in product-media-gallery.liquid instead of main-product.liquid
Works like a charm!
Hi,
I have the code working 99% but a small issue. The page will load correctly but when you click on another variant, the main image from the original variant will load in the gallery with the new variant images. Then if you click on another variant, the main image from the last variant will show up in the gallery with the new variant images. When you refresh the page, it works correctly, and then once you select a new variant, the old variant main image stays in the new variant image gallery. Any ideas for fix?
Please check the updated tutorial here https://youtu.be/ntOmwkaKpvg
its not working
https://youtu.be/ntOmwkaKpvg Updated new one
I have copied the code perfectly for Sense theme and it’s also working
But there’s one problem that when we change variant, featured image of previous variant remain in the images
But if we reload the page it removes
Tell me how to fix this so that we don’t have to reload every time
Check the updated tutorial here https://youtu.be/ntOmwkaKpvg
I have copied the code perfectly for Sense theme and it’s also working
But there’s one problem that when we change variant, featured image of previous variant remain in the images
But if we reload the page it removes
Tell me how to fix this so that we don’t have to reload every time
Try the update tutorial here https://youtu.be/ntOmwkaKpvg
I have the dawn them v10 how can i do it?
In place of main-product.liquid, you need to add code in product-media-gallery.liquid
Hi I have a problem with some variants that it is not showing the first image of that variant and it seems to skip it, https://rsoficial.co/products/hick-men-2-0?variant=44605589717297 for example here the second variant DK GREY LEMON firsts image should be the shoe in the same view as the first image of the first variant, but it seems to skip it and dont know why
Please implement the latest version here https://youtu.be/ntOmwkaKpvg
Can you make this tutorial for Dawn 10.0.0
It is not working there..
You need to add code in product-media-gallery.liquid instead of main-product.liquid
Does this code work for dawn 10.0.0?
In place of main-product.liquid, you need to add code in product-media-gallery.liquid
this code is not working in two Variants like “size and color Variants”
can you please help me
Try the updated one here https://youtu.be/ntOmwkaKpvg
Great tutorial! How can I get this to work for thumbnails?
Will create video soon
This is great, thank you!
Just one thing the featured image of first variant does not show for all products. Is there something I can do?
Great tutorial!
How can I get this to work with thumbnail view on my dawn theme?
Will create video soon
Great step-by-step instruction, easy to follow. Thanks for the guidance!
Unfortunately, this approach doesn’t work with thumbnail carousel, which is the most common product variants layout. It would be great to have a version of code for this case.
Will create video soon
Thanks so much for the explanation, i’ve been looking for the solution and I found it, really appreciate.
Currently I am working on DAWN 11.0.0 theme. The adjustment (based on DAWN 9.0.0) works well in the “Stacked” and “2 Columns” layout.
If the layout is changed to “Thumbnail” or “Thumbnail Carousel”, the adjustment does not work well. All images are shown however.
Can you provide the adjustment method for “Thumbnail” and “Thumbnail Carousel”?
Thank you.
Will create video soon
Great work~ Thank you.
Can you show also the code for standard thumbnail and thumbnail carousel?
Will create video soon
Great step-by-step instruction, easy to follow. Thanks for the guidance!
Unfortunately, this approach doesn’t work with thumbnail carousel, which is the most common product variants layout.
It would be great to have a version of code for this case.
Will create video soon
I attempted this code and everything worked with the variants however when I click on a variant and refresh the page all the products are removed.
Don’t worry I managed to sort the issue
Thanks for your kind work.
I’ve made the modifications according to the code you provided, but I’m encountering the following issue. When I click on the variant color option, the main images change correctly, but the smaller images below the main images (all other the images except for the one featured image of each variant option, eventhough all has alt text) continue to display for all variant options. How can I fix this?
Hi there, I just updated to Dawn 11.0 and I followed the tutorial step by step. Yet when I go to check if it work, it only changes the first variant image. Other collered clothing items still show
By default, the Dawn theme displays all the images on a particular product. I have made some changes myself in the Dawn theme where product images get filtered according to the variant selected by the user (By editing Alt tag of the uploaded images). So basically all the images do get loaded on the page but I toggle CSS element.display = ‘none’ property to hide unnecessary variant images on the page.
Now the issue is when a user clicks on any image, the product modal loads up to show magnified images which is fine. But the modal loads all the images i.e all images of the product.
Is there any way that I can filter the images shown by the modal to just show the images having their CSS display set to ‘ ‘?
Good point, will try to find a solution for that
The code is working, can you help (https://www.hometownbrands.ca). Much apreciated.
Hey, so after working on this for some time its almost working. The one exception is that the primary variant, whatever that happens to be at the time is not hidden. It is hidden if we refresh the page. Ant thoughts? Thank You.
Thanks! We implemented it but now it’s just showing the first variant image. What can we do?
Hi there, the code works perfectly, but there’s one slight issue:
I have 3 images per color variant. When I select a different color, under the photo (on mobile) it shows ” 1/2 ” and when scrolling to the 3rd image it shows ” 3/2 “.
If I refresh the pages it shows correctly ” 1/3 – 2/3 – 3/3 “, but as soon as I change color variant it goes back to 1/2 – 2/2 – 3/2.
It basically works only when the page is opened or refreshed on that specific color variant.
Do you know what might be the issue? Thanks
I had an issue with the first image of my first variant always showing up on all of the variants. My boyfriend fixed it for me with a very simple fix so I thought I would share it for people having the same issue as me.
I followed the tutorial step by step so I added -> thumbnail-color=”{{ media.alt }}” where I was supposed to, but my boyfriend added an additional -> thumbnail-color=”{{ media.alt }}” in the section just before that says:
{%- if product.selected_or_first_available_variant.featured_media != null -%}
{%- assign featured_media = product.selected_or_first_available_variant.featured_media -%}
<li id="Slide-{{ section.id }}-{{ featured_media.id }}"
He just added thumbnail-color="{{ media.alt }}" between <li and id="Slide like this:
<li thumbnail-color="{{ media.alt }}" id="Slide-{{ section.id }}-{{ featured_media.id }}"
(I didn't include the whole code so don't copy and paste it, just add thumbnail-color="{{ media.alt }}" in the right place)
Please see the following image to see better what I mean, i've marked in red the two places I added the code:
https://imgur.com/a/ry323nH
Will this work on Dawn 12.0? Also, do we need to change the code if the variant option for the product isn’t “color” but rather a different name?
Hello,
Thanks for sharing the tutorial. I have followed every step and ensured all codes have been placed in the correct place, but then seems is not working on my website. Could you please help me to take a look at the below website? Many thanks!
https://donutnest.com/products/hidream-easy-walk-dog-harness
Hello,
Thanks for the tutorial. I have followed all the steps and ensured all code has been placed in the right place, However, is not working. Can you please have a look at my shop? Many thanks!
https://donutnest.com/products/hidream-easy-walk-dog-harness?variant=47491686760769
Hi Sir
No Working on Version 12.0 on Dawn theme
Product link: https://orthodox2.myshopify.com/products/final-flared-trousers-porduct
hi script is working but when clicking on variant all images disappear and when refreshing the page image relode time is very high but the all images are in propper order the way it has to be
Hi, I was wondering if you guys did a tutorial about editing codes to display selected variant images for the updated version of the Dawn Theme 12.0? I see that the latest you have is Dawn 11.0 but is it the same? Can I use that tutorial for Dawn 12.0?
Thank you
When we click on all the colors and then choose the default color again, the main first image disappears. After refreshing the page, the first main image reappears. I discovered a solution through other means, which involves editing the CSS file named “section-main-product.css.” Update the following code:
.product__media-item–variant:first-child {
display: block;
}
Make it important like this:
.product__media-item–variant:first-child {
display: block!important;
}
Thankyou!
how do I do step 4 for Dawn 11. ?
Tutorial is updated for Dawn 13 https://youtu.be/ntOmwkaKpvg