Do you want to show only selected variant images on your Shopify store? In this tutorial, we’ll show you how to do just that using the Debut theme. This is a great way to highlight your most popular items or featured products. Let’s get started!
Show Only Selected Variant Images
Add Code in Theme.liquid File – First Step
Add following code below <head> in “Theme.liquid” file
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>Add Code in Product-template.liquid – Second Step:
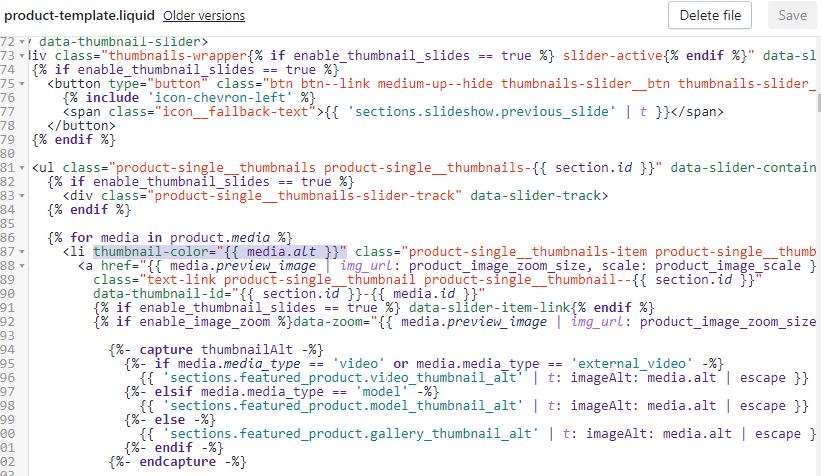
Add thumbnail-color=”{{ media.alt }}” as shown in the screenshot below:

Add Alt Text on All Product Media Gallery – Third Step:
Now the second step is to Alt Text as per the color variation of your product.
Dashboard -> Products -> Edit Product
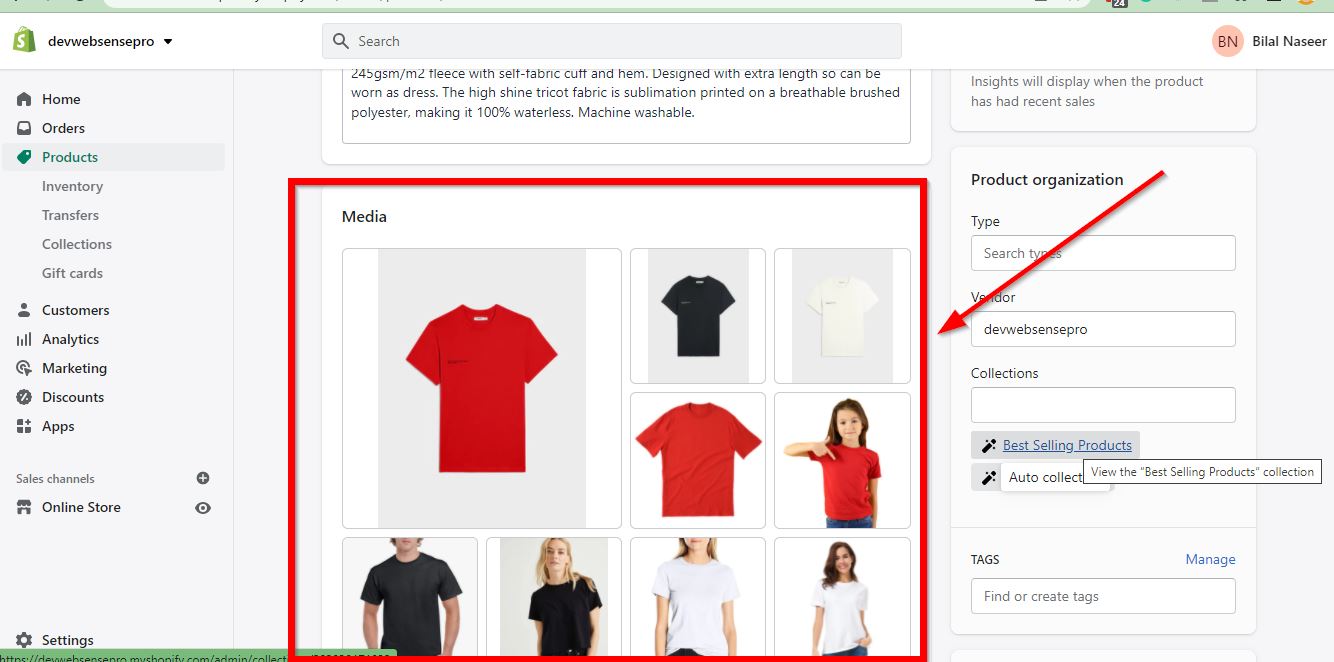
On the Edit Product screen you will see the Media section just like the screenshot below:

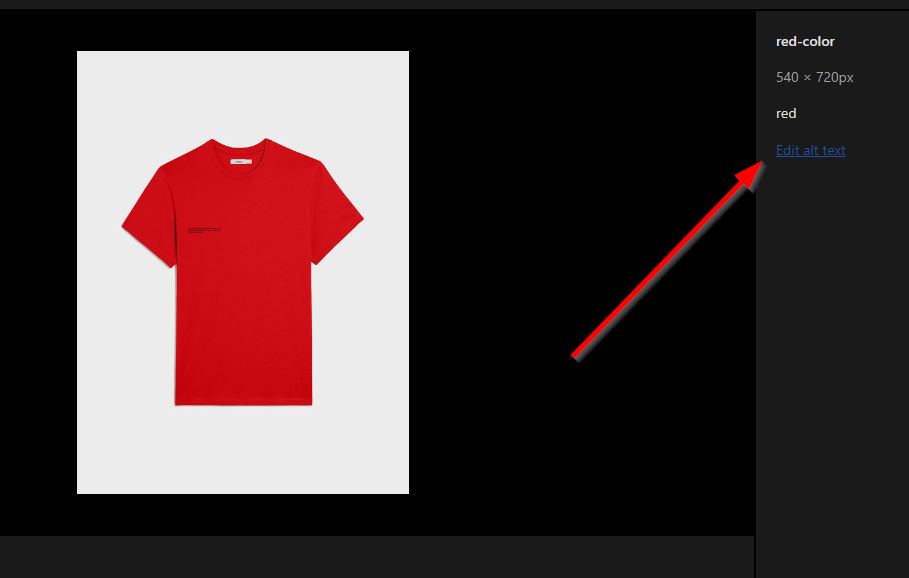
Click on all the media images and add Alt Text as per the screenshot below:

Add JS Code – Fourth Step:
Now edit “theme.js” file and add this._filterThumbnails(variant); on line number 766. After adding this code add following JS function in “theme.js” file on line number 786:
_filterThumbnails: function(variant) {
$('[thumbnail-color]').hide();
if (variant.featured_image != null && variant.featured_image.alt != null) {
var selected_color = variant.featured_image.alt;
var thumbnail_selector = '[thumbnail-color="' + selected_color + '"]';
$(thumbnail_selector).show();
}
else {
$('[thumbnail-color]').show();
}
},Make sure to include jQuery on your Shopify theme. Once done you should be able to see only selected variant images.





16 thoughts on “How To Show Only Selected Variant Images – Shopify Debut Theme”
Hello! Thank you so much for the tutorial. Do you have any tips on how to do this with the Pipeline theme? Everything worked perfectly until the fourth step.
Thanks for commenting, Pipeline is a paid theme. If you are looking for premium support in order to achieve this functionality please email us at info@websensepro.com
Having and issue where none of the variant thumbnails are showing on selection of the variant, Only the featured image. Just blank space underneath.
Please share store URL and complete details so we can see and try to help.
Hello,
Will this work with Parallax theme or do I need to do anything different?
Thanks!
Test it by adding if it does not work, please let us know so we can help
This is not working fine on my theme.
Which theme are you using?
debut theme
Great tutorial, but unfortunately it’s also not working for us. We are using gempages and the Debut theme, but I’ve noticed the chrome inspection shows multiple “div class” hosting the image, and not “li class”. Is this something we are doing wrong, or a gempages issue? Any tweaks to work with gempages?
Yes it’s definitely Gempages, will have to edit the code as per Gempages layout
I have been able to solve this problem partially.
However, when I select another colour I need to refresh the page for it to show the images of the new selected colour.
I am using Broadcast theme – I am not able to find the variant change event listener in the theme I’m using – and hence not able to solve for this problem.
This is for Debut theme not for broadcast. Will have to check code in Boradcast theme
how can i use this code instead of colors, I can use sizes.
Will need to create a new code for that
can you provide this for down theme