Do you want to show only selected variant images on your Shopify store? In this tutorial, we’ll show you how to do just that using the Taste Theme. This is a great way to highlight your most popular items or featured products. Let’s get started!
Show Only Selected Variant Images – Taste Theme
Add Code in main-product.liquid – First Step:
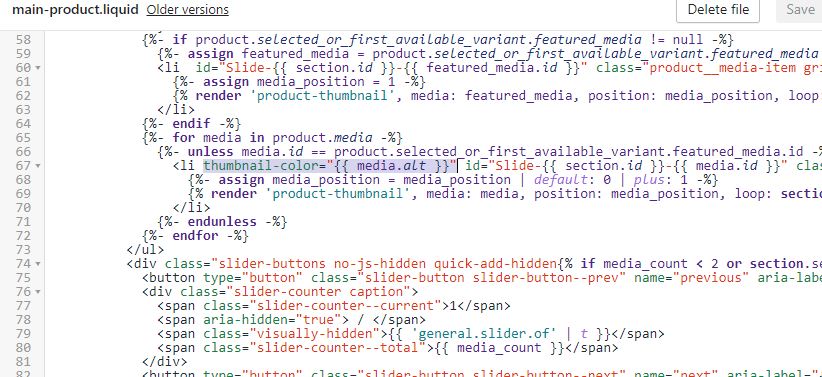
Add thumbnail-color=”{{ media.alt }}” as shown in the screenshot below in main-product.liquid:
line no. 67
line no. 116
line no. 155

Add Alt Text on All Product Media Gallery – Second Step:
Now the second step is to Alt Text as per the color variation of your product.
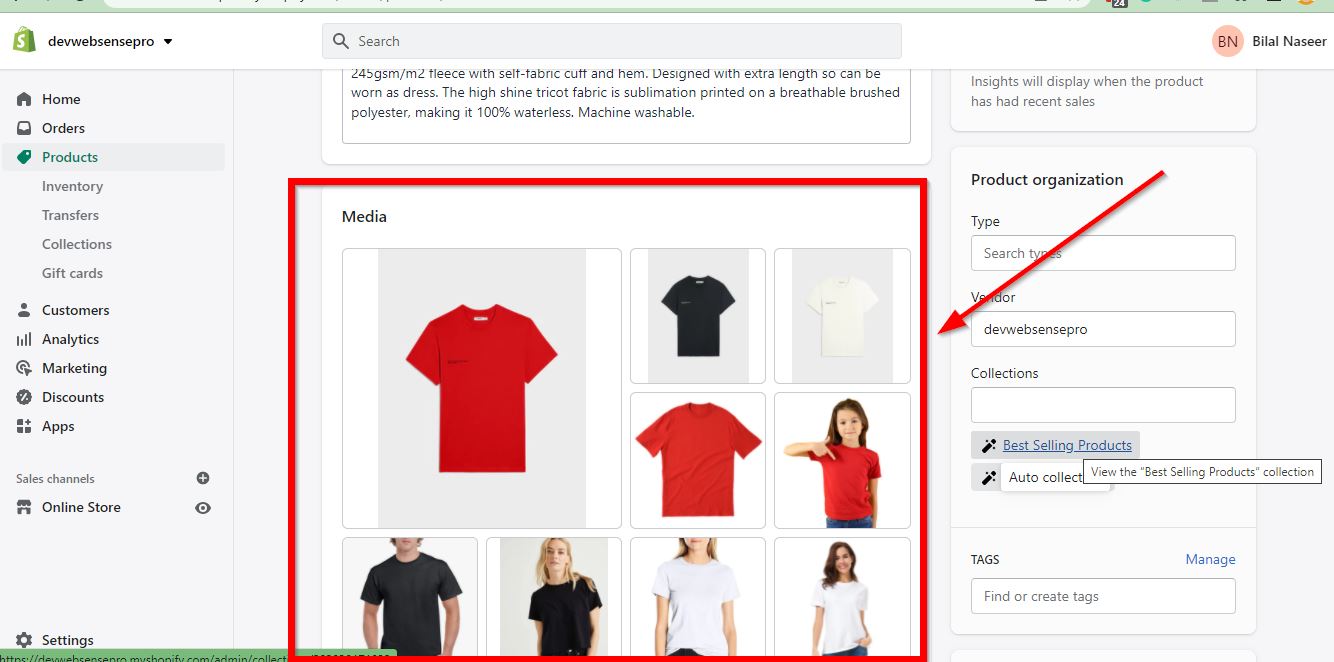
Dashboard -> Products -> Edit Product
On the Edit Product screen you will see the Media section just like the screenshot below:

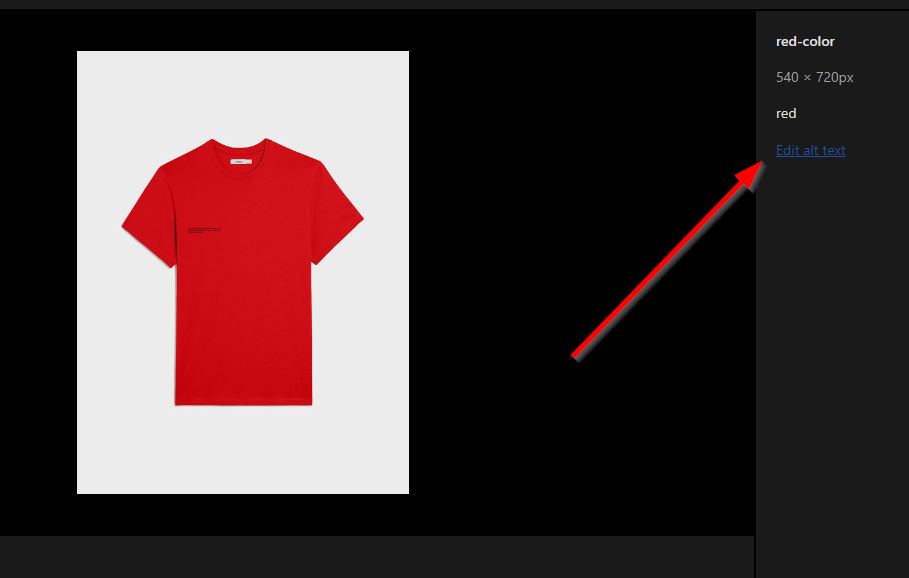
Click on all the media images and add Alt Text as per the screenshot below:

Add JS Code – Third Step:
Now edit “global.js” file and add this.filterMedia(); on line number 764. After adding this code add following JS function in “global.js” file on line number 772:
Make sure to include jQuery on your Shopify theme. Once done you should be able to see only selected variant images.
filterMedia() { $('[thumbnail-color]').hide(); var selected_variant = this.currentVariant.featured_media.alt; var selected_attribute = '[thumbnail-color="' + selected_variant + '"]'; if (selected_variant == selected_variant) { $(selected_attribute).show(); } }





4 thoughts on “How To Show Only Selected Variant Images – Shopify Taste Theme”
Hi there!
I was wondering if is possible to show only the selected variant’s pictures in the modal view when you click (+) icon to zoom the product pictures.
In my case I set:
* show Only Selected Variant Images on variant pils click
* show only selected variant images when page is initially loaded
However when I click “zoom” and the modal opes I can see all the pictures.
Could you help me please?
Thanks a lot!
We are working on a solution for this one, stay tuned
Taste version 9.0.0 please
Need more requests, likes and shares pls