In this tutorial, we will provide step by step instructions on How To Add New Fields in Shopify Newsletter Form:

First Step – Shopify Dashboard :
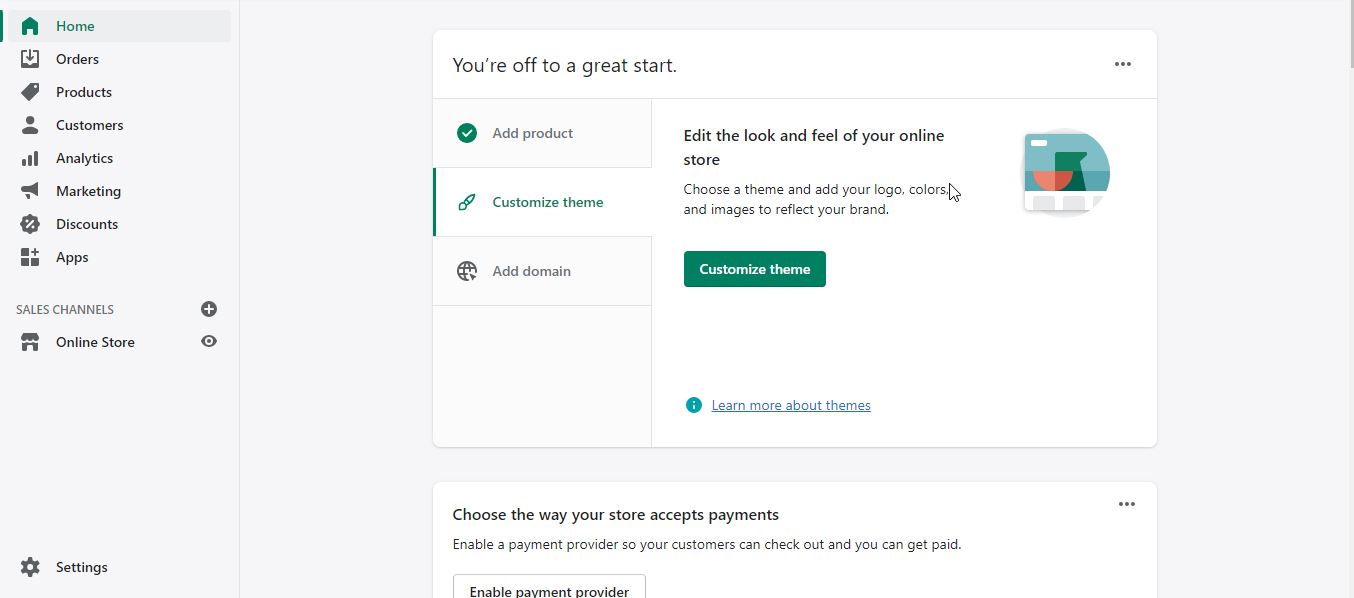
Goto Shopify Dashboard which will look like below:

Then click on “Online Store“
Second Step – Editing Dawn Theme Code :
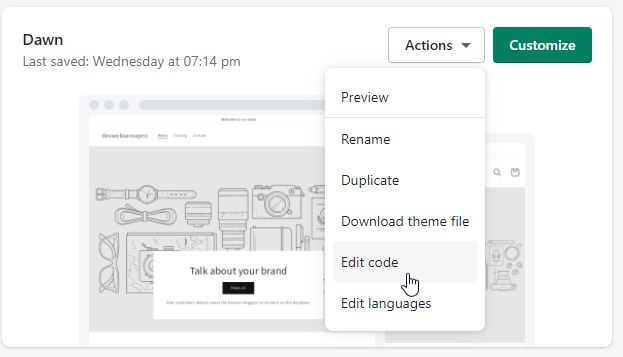
In this step, we will go to the Code editing section for our Published Theme which is “Dawn”. Before doing we suggest creating a “Duplicate” to save the original files so if we do something wrong on the code we can easily revert it back from the Duplicate Theme.

Third Step – Editing newsletter.liquid file :
In this step, we will update newsletter.liquid file code, following is the code which we will use to add “First Name” and “Last Name” field in our Shopify Newsletter Form.
{{ 'component-newsletter.css' | asset_url | stylesheet_tag }}
{{ 'newsletter-section.css' | asset_url | stylesheet_tag }}
<div class="newsletter center{% if section.settings.full_width == false %} newsletter--narrow page-width{% endif%}">
<div class="newsletter__wrapper color-{{ section.settings.color_scheme }} gradient">
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when '@app' -%}
{% render block %}
{%- when 'heading' -%}
<h2 class="h1" {{ block.shopify_attributes }}>{{ block.settings.heading | escape }}</h2>
{%- when 'paragraph' -%}
<div class="newsletter__subheading rte" {{ block.shopify_attributes }}>{{ block.settings.text }}</div>
{%- when 'email_form' -%}
<div {{ block.shopify_attributes }}>
{% form 'customer', class: 'newsletter-form' %}
<input type="hidden" name="contact[tags]" value="newsletter">
<div class="newsletter-form__field-wrapper">
<div class="field">
<input class="field__input" autocomplete="name" type="text" id="ContactForm-first_name" name="contact[first_name]" value="" aria-required="true" placeholder="First Name" required>
<label class="field__label" for="ContactForm-first_name">{{ 'customer.register.first_name' | t }}</label>
</div>
<div class="field">
<input class="field__input" autocomplete="name" type="text" id="ContactForm-last_name" name="contact[last_name]" value="" aria-required="true" placeholder="Last Name" required>
<label class="field__label" for="ContactForm-last_name">{{ 'customer.register.last_name' | t }}</label>
</div>
<div class="field">
<input
id="NewsletterForm--{{ section.id }}"
type="email"
name="contact[email]"
class="field__input"
value="{{ form.email }}"
aria-required="true"
autocorrect="off"
autocapitalize="off"
autocomplete="email"
{% if form.errors %}
autofocus
aria-invalid="true"
aria-describedby="Newsletter-error--{{ section.id }}"
{% elsif form.posted_successfully? %}
aria-describedby="Newsletter-success--{{ section.id }}"
{% endif %}
placeholder="{{ 'newsletter.label' | t }}"
required
>
<label class="field__label" for="NewsletterForm--{{ section.id }}">
{{ 'newsletter.label' | t }}
</label>
<button type="submit" class="newsletter-form__button field__button" name="commit" id="Subscribe" aria-label="{{ 'newsletter.button_label' | t }}">
{% render 'icon-arrow' %}
</button>
</div>
{%- if form.errors -%}
<small class="newsletter-form__message form__message" id="Newsletter-error--{{ section.id }}">{% render 'icon-error' %}{{ form.errors.translated_fields['email'] | capitalize }} {{ form.errors.messages['email'] }}</small>
{%- endif -%}
</div>
{%- if form.posted_successfully? -%}
<h3 class="newsletter-form__message newsletter-form__message--success form__message" id="Newsletter-success--{{ section.id }}" tabindex="-1" autofocus>{% render 'icon-success' %}{{ 'newsletter.success' | t }}</h3>
{%- endif -%}
{% endform %}
</div>
{%- endcase -%}
{%- endfor -%}
</div>
</div>
{% schema %}
{
"name": "t:sections.newsletter.name",
"tag": "section",
"class": "spaced-section spaced-section--full-width",
"settings": [
{
"type": "select",
"id": "color_scheme",
"options": [
{
"value": "accent-1",
"label": "t:sections.newsletter.settings.color_scheme.options__1.label"
},
{
"value": "accent-2",
"label": "t:sections.newsletter.settings.color_scheme.options__2.label"
},
{
"value": "background-1",
"label": "t:sections.newsletter.settings.color_scheme.options__3.label"
},
{
"value": "background-2",
"label": "t:sections.newsletter.settings.color_scheme.options__4.label"
},
{
"value": "inverse",
"label": "t:sections.newsletter.settings.color_scheme.options__5.label"
}
],
"default": "background-1",
"label": "t:sections.newsletter.settings.color_scheme.label"
},
{
"type": "checkbox",
"id": "full_width",
"default": true,
"label": "t:sections.newsletter.settings.full_width.label"
},
{
"type": "paragraph",
"content": "t:sections.newsletter.settings.paragraph.content"
}
],
"blocks": [
{
"type": "heading",
"name": "t:sections.newsletter.blocks.heading.name",
"limit": 1,
"settings": [
{
"type": "text",
"id": "heading",
"default": "Subscribe to our emails",
"label": "t:sections.newsletter.blocks.heading.settings.heading.label"
}
]
},
{
"type": "paragraph",
"name": "t:sections.newsletter.blocks.paragraph.name",
"limit": 1,
"settings": [
{
"type": "richtext",
"id": "text",
"default": "<p>Be the first to know about new collections and exclusive offers.</p>",
"label": "t:sections.newsletter.blocks.paragraph.settings.paragraph.label"
}
]
},
{
"type": "email_form",
"name": "t:sections.newsletter.blocks.email_form.name",
"limit": 1
},
{
"type": "@app"
}
],
"presets": [
{
"name": "t:sections.newsletter.presets.name",
"blocks": [
{
"type": "heading"
},
{
"type": "paragraph"
},
{
"type": "email_form"
}
]
}
]
}
{% endschema %}Fourth Step – Customization :
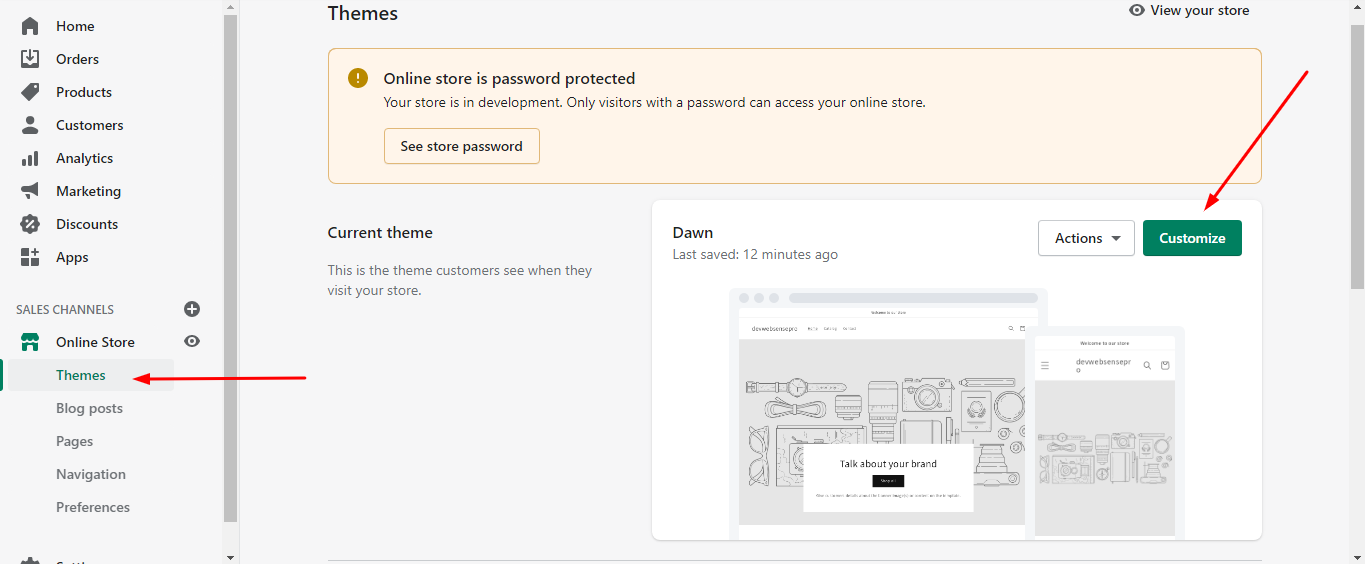
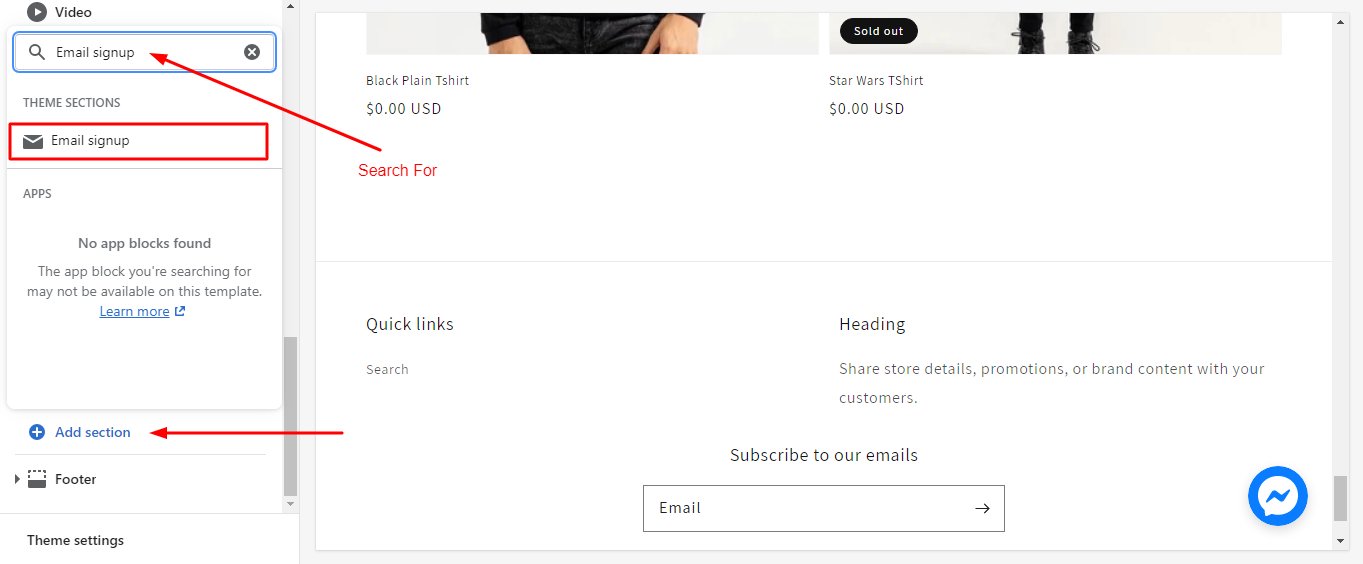
After update the code, go to “Themes” and then “Customize”



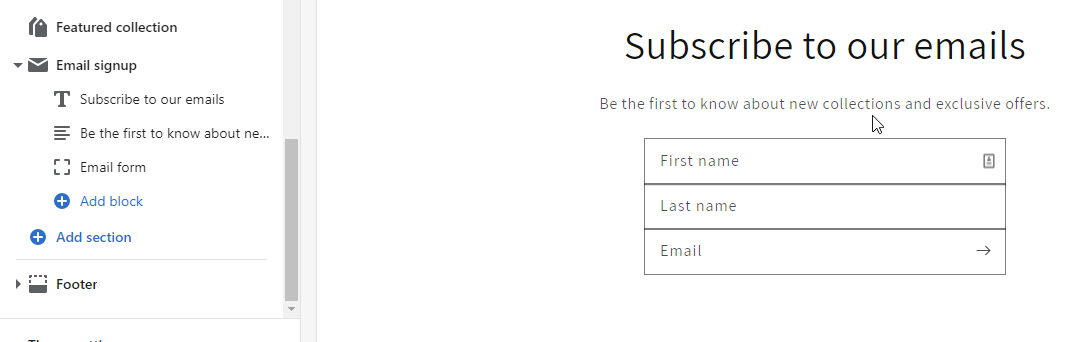
After that click “Add section” and search for “Email signup” and drag the “Email signup” element
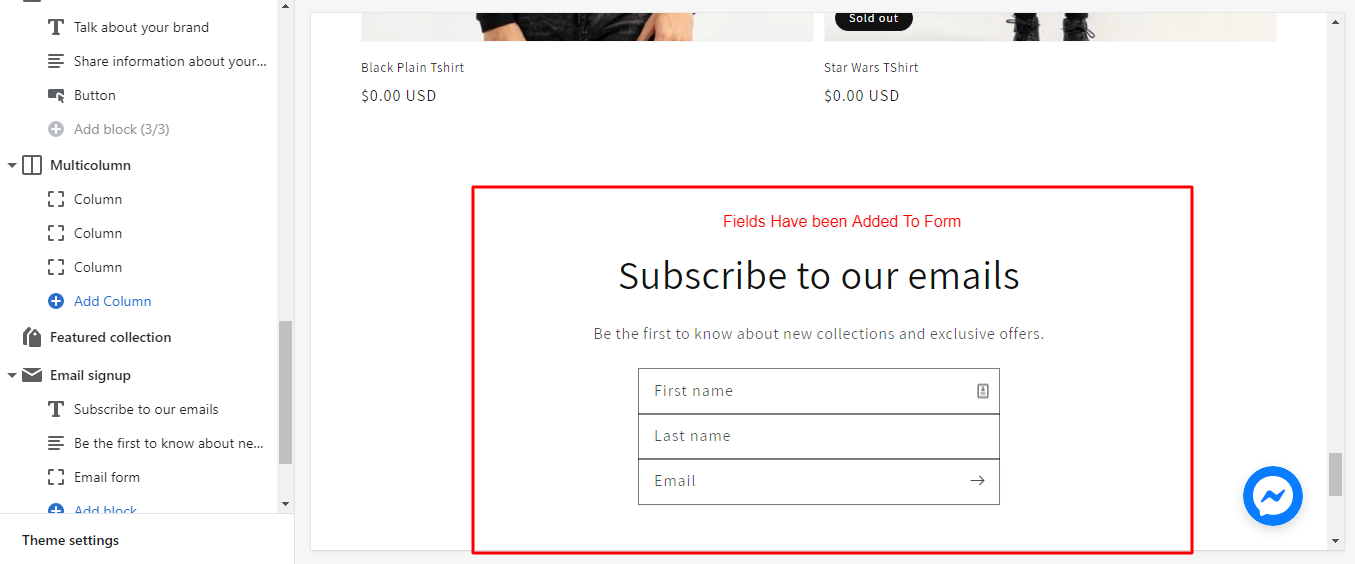
Here is the form in which we added the fields
If you are not tech-savvy and looking to get some tech help for your website, contact us for Affordable Web Development Services





6 thoughts on “Learn How To Add New Fields in Shopify Newsletter Form”
The problem with this solution is that it does not record the name properly in the “Customers” local data area. It records the customers name twice.
Thanks for intimation, we will look into it and update tutorial
Is the problem mentioned above fixed?
This is fantastic and one of the best tutorials I’ve found for this. But it throwing some errors of “missing translation: “t:sections.newsletter.settings.color_scheme.label” is not present in any of the [“en”] schema locale files” any thoughts on how to fix that? Thanks so much!
Looks like an issue of a Typo in schema settings
This will add the user’s Instagram ID to their tags. Good for contests.
{{ ‘component-newsletter.css’ | asset_url | stylesheet_tag }}
{{ ‘newsletter-section.css’ | asset_url | stylesheet_tag }}
{%- style -%}
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top | times: 0.75 | round: 0 }}px;
padding-bottom: {{ section.settings.padding_bottom | times: 0.75 | round: 0 }}px;
}
@media screen and (min-width: 750px) {
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top }}px;
padding-bottom: {{ section.settings.padding_bottom }}px;
}
}
{%- endstyle -%}
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when ‘@app’ -%}
{% render block %}
{%- when ‘heading’ -%}
{{ block.settings.heading | escape }}
{%- when ‘paragraph’ -%}
{{ block.settings.text }}
{%- when ’email_form’ -%}
{% form ‘customer’, class: ‘newsletter-form’ %}
Instagram ID
{{ ‘newsletter.label’ | t }}
{% render ‘icon-arrow’ %}
{%- if form.errors -%}
{% render ‘icon-error’ %}{{ form.errors.translated_fields[’email’] | capitalize }} {{ form.errors.messages[’email’] }}
{%- endif -%}
{%- if form.posted_successfully? -%}
{% render ‘icon-success’ %}{{ ‘newsletter.success’ | t }}
{%- endif -%}
{% endform %}
{%- endcase -%}
{%- endfor -%}
{% schema %}
{
“name”: “t:sections.newsletter.name”,
“tag”: “section”,
“class”: “section”,
“settings”: [
{
“type”: “select”,
“id”: “color_scheme”,
“options”: [
{
“value”: “accent-1”,
“label”: “t:sections.all.colors.accent_1.label”
},
{
“value”: “accent-2”,
“label”: “t:sections.all.colors.accent_2.label”
},
{
“value”: “background-1”,
“label”: “t:sections.all.colors.background_1.label”
},
{
“value”: “background-2”,
“label”: “t:sections.all.colors.background_2.label”
},
{
“value”: “inverse”,
“label”: “t:sections.all.colors.inverse.label”
}
],
“default”: “background-1”,
“label”: “t:sections.all.colors.label”
},
{
“type”: “checkbox”,
“id”: “full_width”,
“default”: true,
“label”: “t:sections.newsletter.settings.full_width.label”
},
{
“type”: “paragraph”,
“content”: “t:sections.newsletter.settings.paragraph.content”
},
{
“type”: “header”,
“content”: “t:sections.all.padding.section_padding_heading”
},
{
“type”: “range”,
“id”: “padding_top”,
“min”: 0,
“max”: 100,
“step”: 4,
“unit”: “px”,
“label”: “t:sections.all.padding.padding_top”,
“default”: 40
},
{
“type”: “range”,
“id”: “padding_bottom”,
“min”: 0,
“max”: 100,
“step”: 4,
“unit”: “px”,
“label”: “t:sections.all.padding.padding_bottom”,
“default”: 52
}
],
“blocks”: [
{
“type”: “heading”,
“name”: “t:sections.newsletter.blocks.heading.name”,
“limit”: 1,
“settings”: [
{
“type”: “text”,
“id”: “heading”,
“default”: “Subscribe to our emails”,
“label”: “t:sections.newsletter.blocks.heading.settings.heading.label”
},
{
“type”: “select”,
“id”: “heading_size”,
“options”: [
{
“value”: “h2”,
“label”: “t:sections.all.heading_size.options__1.label”
},
{
“value”: “h1”,
“label”: “t:sections.all.heading_size.options__2.label”
},
{
“value”: “h0”,
“label”: “t:sections.all.heading_size.options__3.label”
}
],
“default”: “h1”,
“label”: “t:sections.all.heading_size.label”
}
]
},
{
“type”: “paragraph”,
“name”: “t:sections.newsletter.blocks.paragraph.name”,
“limit”: 1,
“settings”: [
{
“type”: “richtext”,
“id”: “text”,
“default”: “Be the first to know about new collections and exclusive offers.”,
“label”: “t:sections.newsletter.blocks.paragraph.settings.paragraph.label”
}
]
},
{
“type”: “email_form”,
“name”: “t:sections.newsletter.blocks.email_form.name”,
“limit”: 1
},
{
“type”: “@app”
}
],
“presets”: [
{
“name”: “t:sections.newsletter.presets.name”,
“blocks”: [
{
“type”: “heading”
},
{
“type”: “paragraph”
},
{
“type”: “email_form”
}
]
}
]
}
{% endschema %}