Intro:
Add a user input field in the dawn theme of Shopify which will be displayed on the product page. User can input their name or whatever field they want to add to the product page.
Accessing Shopify Backend:
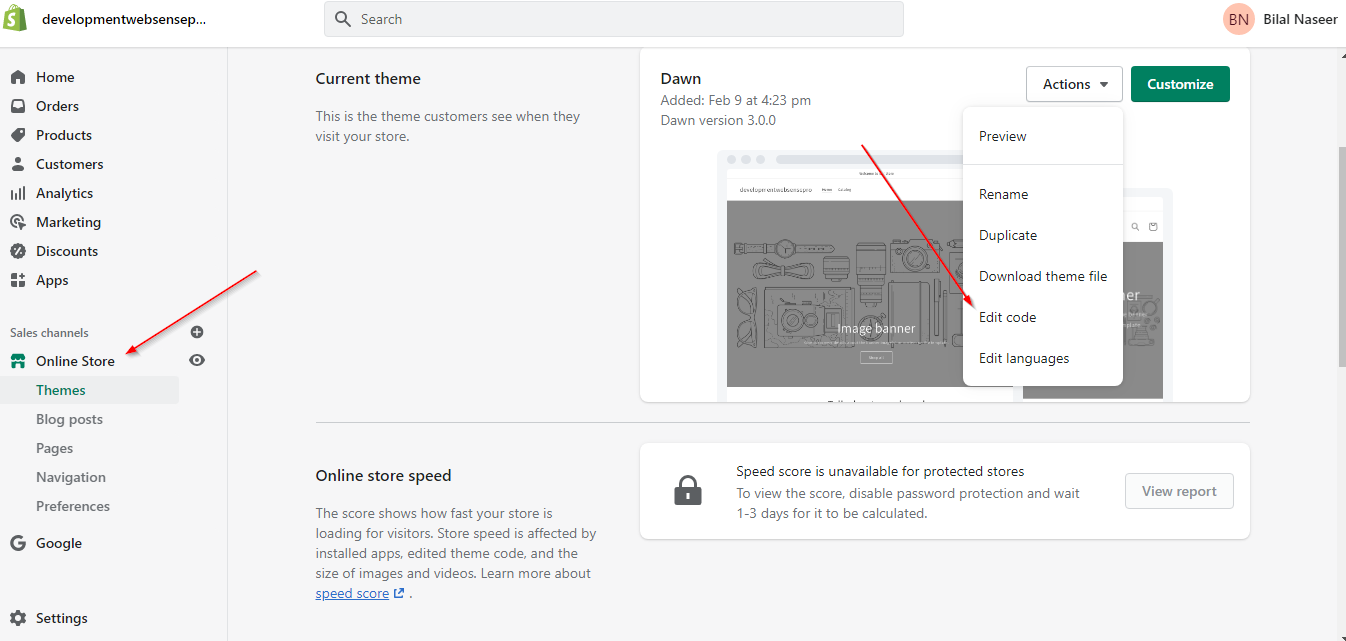
Click on “Online Store” and click on “Edit Code” before doing that I suggest you take a backup of your theme by clicking on “Duplicate” that way you will have original code original theme files saved and you will be editing on a duplicate version. If you are working on a live theme I suggest you take backup.

Adding Code:
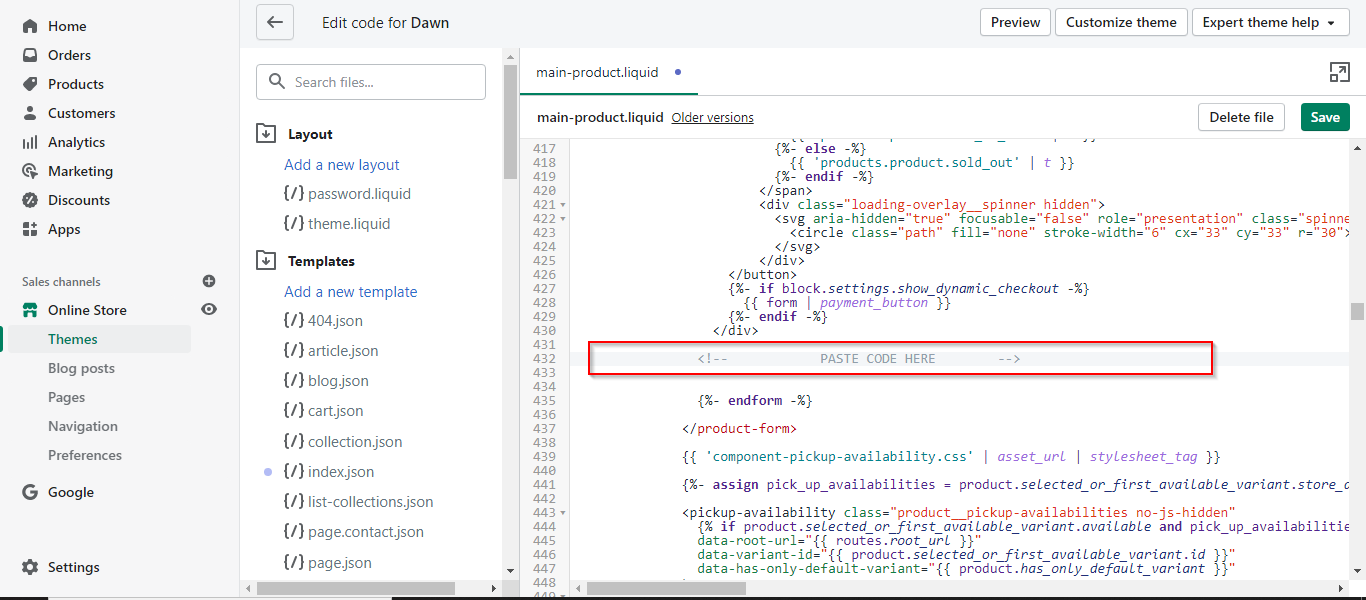
In the code editor search “main-product.liquid” file in this file, you will search for product form and you will need to add code before this ending tag as shown in the screenshot below.
<div class="line-item-property__field Personalization_field">
<label for="name">Name</label>
<input type="text" required class="required" id="personalization" name="properties[name]">
</div>If you are not tech-savvy and looking to get some tech help for your website, contact us for Affordable Web Development Services


8 thoughts on “Learn To Add Input Field in Shopify Product Page (Dawn Theme)”
Hi, I already commented your cool youtube video – I need to have this field above the buy button, because of better UX. But I can´t manage to get it there AND have the text in the cart. Is that possible?
Instead of putting the code into the liquid file, go into the product template from the customise theme button and add a custom liquid block. Drop the code in there, and then you can move that to wherever you need it to be positioned. I put mine under the variants and above the buy button.
I did that too and it showed up! But then the inputs are not populating in my cart… any tips?
Check this one out https://www.youtube.com/watch?v=3TvLOHoQgvw&feature=youtu.be
You need to presss enter after adding text else its not showing in cart
That’s weird. It should not happen
hi there
i want to add text field in some of my product not all products
Already created tutorial for this, checkout our youtube channel